これだけは絶対守りたい!ECサイトの基本デザイン
売れている・人気があるECサイトは、見た目もなんとなく魅力的で、使いやすいな〜と感じると思います。
もちろんこれは商品に依存する部分や、機能に依存する部分もありますが、デザイン観点から見ても、そこには多くの共通点があります。
この章では、そうした共通点の元となる、基本的なデザイン方針をご紹介します。
目次
ユーザーの導線をしっかり確保する
ECサイトは、ユーザーから見ると、商品を探し購入するためのサイトです。商品を購入するには、気に入った商品をカートに入れ、購入手続きに進む必要があります。
しかし、意外と多いのが、「カートに入れる」ためのボタンや「購入手続きに進む」ための導線がなかなか見つからないサイトです。これでは、せっかくユーザーが購入しようと思っても、商品を買えずに離脱してしまいます。
そうならないために、ユーザーが購入までスムーズに進むことができるように、商品のページには「カートに入れる」ボタンや「購入手続きに進む」ための導線を誰にでも分かりやすく設置しましょう。 特にスマートフォンの画面においては、パソコンの画面よりそれぞれの要素が小さくなるため、色味・サイズを考慮し、意識的に目立せる必要があります。
具体的には、商品画面においては画面の下に常に「カートに入れる」ボタンが表示するなど、ユーザーが商品情報を読むのを邪魔しない程度に、誰でも簡単に判別できるように導線を確保しましょう。

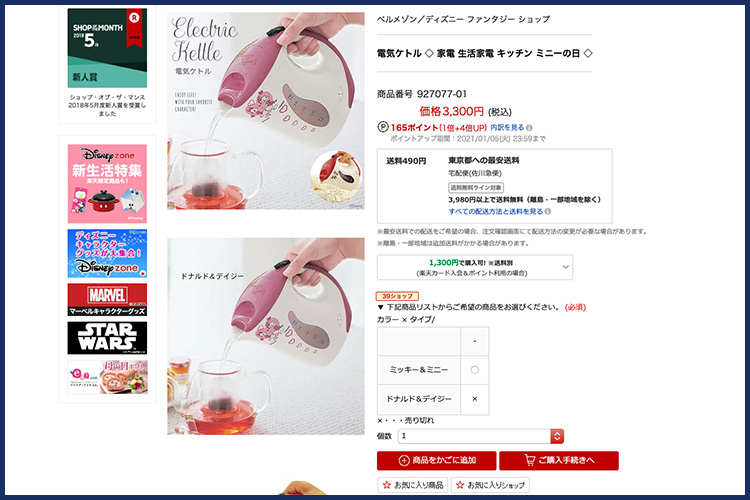
参考例:PayPayモール
ユーザーがいつでも商品を購入できる位置にカート投入ボタン/購入手続きボタンが設置されており、赤でわかりやすく目立たせている。また、カートに入れることなくそのまま購入することも可能。
購入に必要な情報がそろっている
先ほどの導線にも関わりますが、ユーザーが購入を判断するに必要な情報を見つけられないことも、大きな離脱要因になります。
ユーザーが、ECサイトで商品を選ぶ際に、商品の画像や価格が必須であることは言うまでもないですが、購入を決断するには商品の情報のみではなく、送料やお届けまでの日数、支払い方法なども必要な情報になります。
なので、ユーザーが商品を選び、購入するまでに気になる情報がすぐに見つけられるようになっているか、情報配置を確認してください。
また、衣料品などバリエーションの多い商品を取り扱う場合には、写真では伝わらない色味やサイズ、素材などの商品情報も、ユーザーが購入を判断するに重要な情報となります。
ユーザーの意図した通りに動作する
こちらはECサイトのみに共通するものではありませんが、「目的のページに早くたどり着ける」「操作が分かりやすい」ことも、ユーザーが気持ちよく買い物をするうえで重要な要素になります。
知りたい情報に早く意図した先ほどの導線確保にも繋がりますが、ユーザーが不便に感じるポイントで意外と多いのが、「何のボタンか分からない」という点です。
例えば、「カートに入れる」ためのボタンをカートのアイコンで表現しているサイトをたまに見かけますが、作り手からするとオシャレにイラスト化したボタンも、ユーザーからすると「カートに入れる」ボタンなのか、「注文(決済)」されてしまうボタンなのか分からなかったりします。特に初めて利用するサイトでは、多くの人が警戒しているので、「よくわからない操作をすること」「ボタンが意図した動きではないこと」に対して、とてもストレスを感じます。
ユーザーのストレスを軽減するためにも、「カートに入れる」「購入する」までの一般的な操作は、他のECサイトを参考に、逸脱する操作性にはならないようにしましょう。
有名サイトから学ぶデザインポイント
前章では、ECサイトのデザインにおいて、押さえておくべき要素を個別にご説明しました。この章では、サイトの全体的なデザイン方針をどのようにすべきか、ご説明できればと思います。
いざサイトの全面ニューアルともなると、ついついオリジナル感を出したくなるかと思います。しかし、オリジナル性が強くなりすぎて奇抜なサイトになると、ユーザーは使いづらさを感じるようになります。

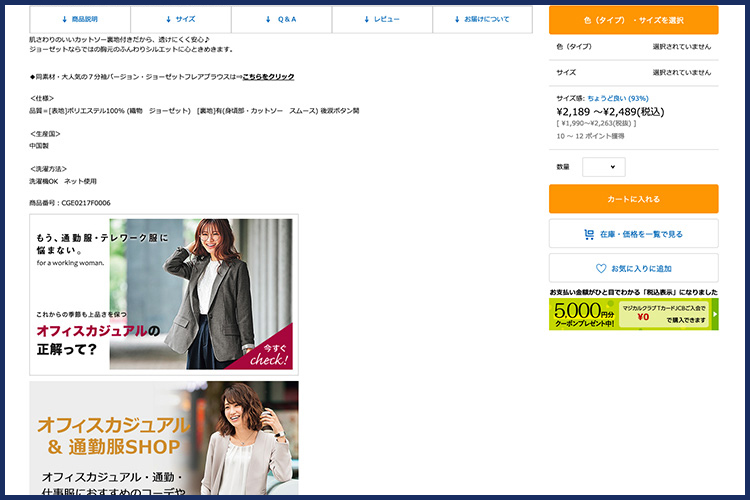
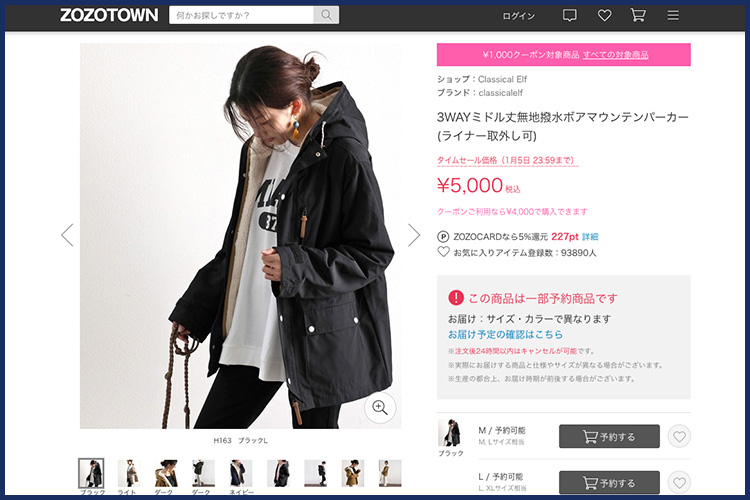
参考例:ゾゾタウン
例えば、多くのユーザーが利用するなゾゾタウンを見ても、デザイン/操作感は他の一般的なECサイトとそれほど変わりません。 商品ページで、商品のカラーとサイズの掛け合わせが一覧化されているなど、情報の表示方法は一般的とはいえない工夫はありますが、商品名、価格、お気に入りボタンやカートボタンの配置なども、見慣れたものですね!

参考例:アマゾン
アマゾンにおいても、これは同様です。Kindleという一般商材とは異なる、デジタルコンテンツ(電子書籍)も販売していますが、そのページでも日用品や家電などを販売しているページと同じデザイン・レイアウトになっています。「カートに入れる」「今すぐ買う」などものの、購入するユーザーにとって「購入するためのページ」だということをわかりやすく明示するためです。
ご紹介サイトは大手の見慣れたサイトではありますが、どんなに大手のサイトであっても、ECサイトのデザインにおいてはオリジナリティよりもユーザーの操作性を重視されることがわかります。もちろん、デザインはお店の顔でもあるので、工夫し、オリジナリティを持たせることでポジティブになることもありますが、全体的にはユーザーが迷うことがないこと・不便さを感じないことを第一に考えて設計していきましょう。
まとめ
ここまでお読みくださり、ありがとうございました。
ECサイトの売り上げをアップするなら、使いやすく売れるためのデザインは必要不可欠です。
今のサイトは便利なのか、直すとすればどこなのか、明確に意識することから初めてみましょう。