高速化(SPA・検索)
サイト離脱を防ぐスムーズなユーザー体験を実現
ECサイトでは他のWebサイトに比べて、表示速度・検索のしやすさは非常に重要とされています。
当社では、SPA・検索エンジンの導入など、ユーザーの高い操作性要求を叶えるためのオプションをご用意しています。
サイトの速度は売上に影響

※米Aberdeen Group調査(2018/2019)/Amazon調査(2007)
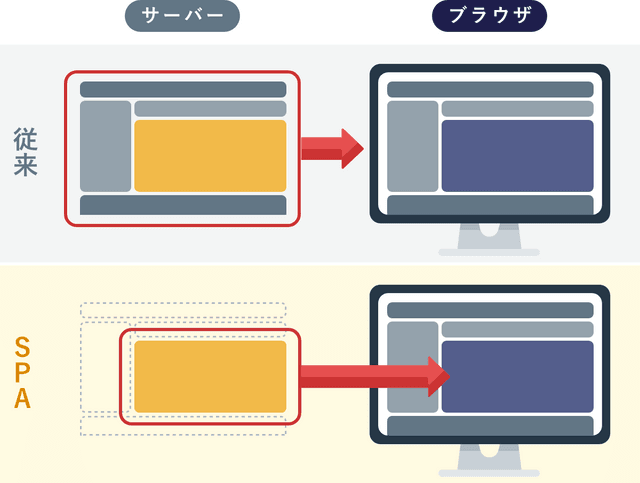
SPAで実現する高速で自由度の高いWEBサイト
社内で全行程が完結する当社だから、幅広いUI/UXの実現と高速な画面遷移が可能なSPAの構築を請け負います。
ECサイトにおけるSPAの導入メリット
高速な画面遷移によるユーザー体験の向上
SPAは画面の表示内容を切り替えるのに、画面全体の更新を必要としません。そのため、画面遷移する場合にも、ヘッダーやメニューなどの共通要素などはそのまま表示し、画面の表示内容の変更が必要な要素のみサーバーと通信を行うため、画面の表示切替に伴う通信が最小限にとどまり、ユーザーを待たせることなく画面の変更が可能になります。
また、画面の表示中に、他のページのコンテンツをユーザーの端末にダウンロードさせることもできるため、画面遷移によらず、通信のタイミングを任意に制御することができます。
Amazonなどにも利用される技術で、ユーザー毎に異なる内容を表示する際にも、処理/通信の負荷が小さく、中~大規模なECサイトでは今後広く普及していくことが予想されます。
※当社のSPA化オプションにはReactフレームワークを利用しています。

アプリのような自由度の高いデザイン・挙動を実現可能

ユーザー端末にダウンロードしたデータと、サーバーから通信で取得するデータを高度に組み合わせることで、ネイティブアプリと遜色のないユーザビリティを実現することができます。
例えば、ページ遷移時にヘッダーやフッターといった共通要素を再読み込みしないように固定表示したり、カートの商品数量などのデータを画面遷移と関係なく更新したり、画面を更新せずに自由に表示内容を変えられます。
また、SPAではページごとではなくページ内のパーツごとにファイルを管理しているため、複数のページで使われている共通パーツを同一のファイルで管理できます。
コンテンツが多いサイトでもUI・UXの変更が柔軟かつ迅速に対応可能となるため、アプリで必須となるストア審査やアップデートは必要なく、Webサイトでありながらアプリのような快適なユーザー体験を実現可能です。
SPAのECサイト

Amazonドットコム 
ニトリ 
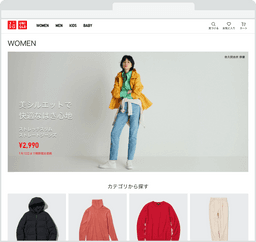
ユニクロ 
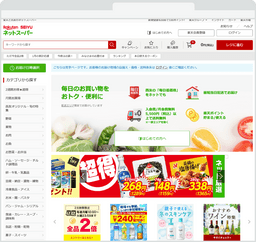
楽天西友ネットスーパー

SPA(シングルページアプリケーション)とは?
SPAとは、ページ遷移のたびにページ全体を書き換えず、単一のページで必要なコンテンツだけを切り替えるWEBアプリケーションのアーキテクチャの1つです。
従来のWebサイトではページが切り替わるたびにローディングが必要なのに対し、SPAではサイト回遊時のデータの読み込みが最小限になるため、ページ遷移で待ち時間のない高速なUXを実現できます。
※対応方針、箇所によっては、一部CMS機能が利用できなくなる場合があります。
※SPA化対応はオプションです。
検索性の向上と検索速度の向上
ラインナップの多いサイトで重要視される検索エンジン。
当社ではサイトや御予算に応じて多様なオプションをご用意しています。
オプション
概要
メリット
デメリット
全文検索
通常のDBの設定変更で実現が可能な高速検索。2文字以上の検索は、通常のRDB検索に比べて非常に速い。
導入工数が比較的小さい
ランニングコストが小さい
1文字の検索や記号の検索に弱い
検索専用エンジン
全文検索に特化した専用のエンジンを利用することで、大量データに対して高速に検索処理を実行する。
Elasticsearchなどの外部ソリューションを用いる。
非常に高速な検索が実現可能
サジェスト/表記揺れ対応/重みづけ機能が標準装備
用途やデータに合わせて都度チューニングコストが必要
外部検索サービス
外部の検索サービスの利用。
速度の向上だけでなく、商品の表示順のパーソナライズ化/最適化など多様な機能を持っている。
あいまい検索や辞書機能など多様な機能を標準装備自社管理コストが不要
ランニングコストとしてサービス利用料を要する
検索サービス例 - UniSearch
検索から購入に至るまでの購買行動データをAIが学習し、検索結果を自動最適化してくれるユニバーサルナレッジ株式会社の検索サービス。ECに特化した機能も備えており、見つかる検索・買いたい検索を実現します。
ユニサーチの特徴

売上アップ
アルゴリズム
AIによる
検索結果最適化
パーソナライズ・サーチ

ECサイト検索特化機能

ECサイト検索特化機能

50万語以上の表記ゆれ辞書

売上アップ
アルゴリズム
AIによる
検索結果最適化
パーソナライズ・サーチ
検索毎に検索ワードと商品の関連度を自動的に解析し、表示順を最適化



ECサイト検索特化機能

ECサイト検索特化機能

50万語以上の表記ゆれ辞書
導入先:https://unisearch.jp/case/
※導入には、別途サービスの利用契約が必要になります。
その他高速化の取り組み
上記以外にも、サイトの特性に合わせて高速化を意識したご提案をさせていただきます。
なお、複数のオプションを組み合わせることで、より効果的に高速化が実現できます。

コンテンツ静的化
TOPページなど、更新頻度の低く全体に共通で表示するコンテンツは、定期的に生成した静的ファイルを表示することで、高速化を実現できます。比較的低コストで確実な効果を期待できます。

検索性を考慮したDB設計
検索性を考慮したDB設計とすることで、複数のデータを組み合わせた検索でも、高い検索パフォーマンスを得ることができます。

SQLチューニング
昨今のフレームワークベースのシステムにおいては、開発の効率性を高めるため、実際に必要とされるデータを超えてデータが抽出される場合があります。こうしたフレームワークの範囲において、SQLの調査、最適化を行うことで、速度改善を実現します。

CDNを利用したコンテンツの高速配信
CDN(Contents Delivery Network)サーバーを利用することで、画像ファイルなどを高速に配信することができます。

画像の遅延読み込み
画像などの容量の大きいデータを遅延して読み込ませることで、画面を高速で表示させることができます。

画像の自動リサイズ
表示する画像をシステムで自動的にリサイズすることで、画像の読み込みにかかる時間を最小限に抑えられます。
