伝わる情報設計、魅せるビジュアル、迷わないUI
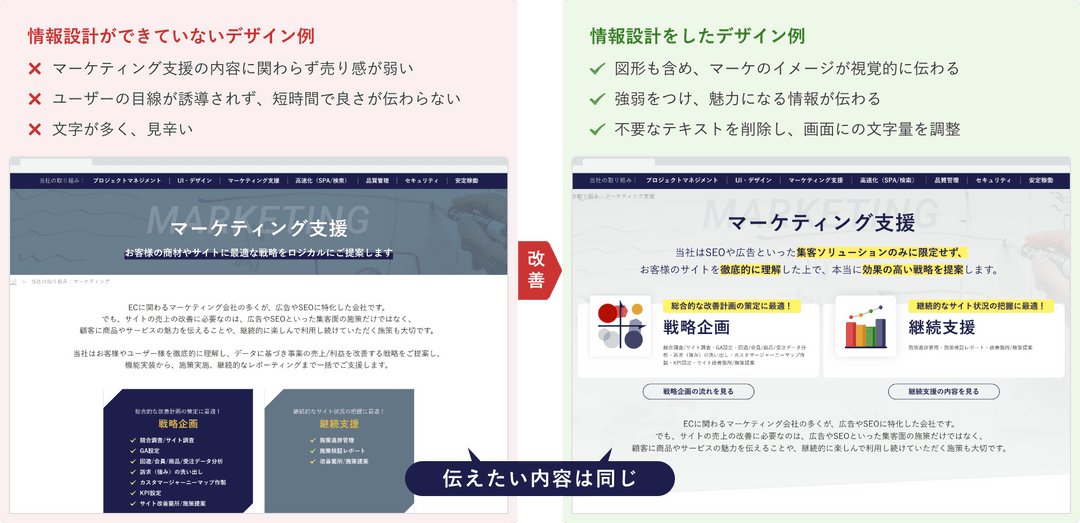
強みが伝わる情報設計
単に情報を並べるだけでは、サイトや商品の強みは伝わりません。
お客様に「伝わる」ために、ユーザーの視線や行動を誘導し、無意識にサービスの真髄に導くように情報を設計します。

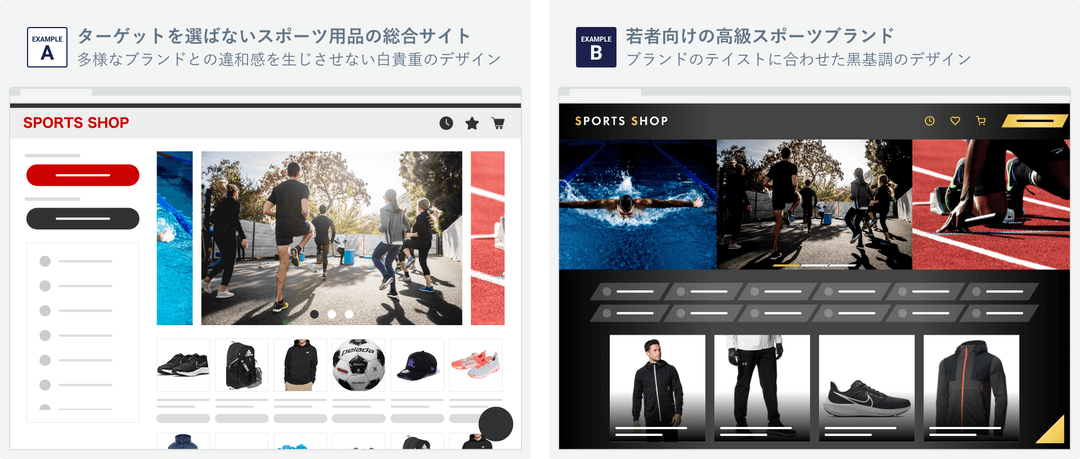
らしさを引き立てるビジュアル化
優れたビジュアルはユーザーの共感を生みます。
サイトのデザインを通して、サービスや商品の「らしさ」を引き立たせ、ユーザーに心地の良い購買体験を演出します。

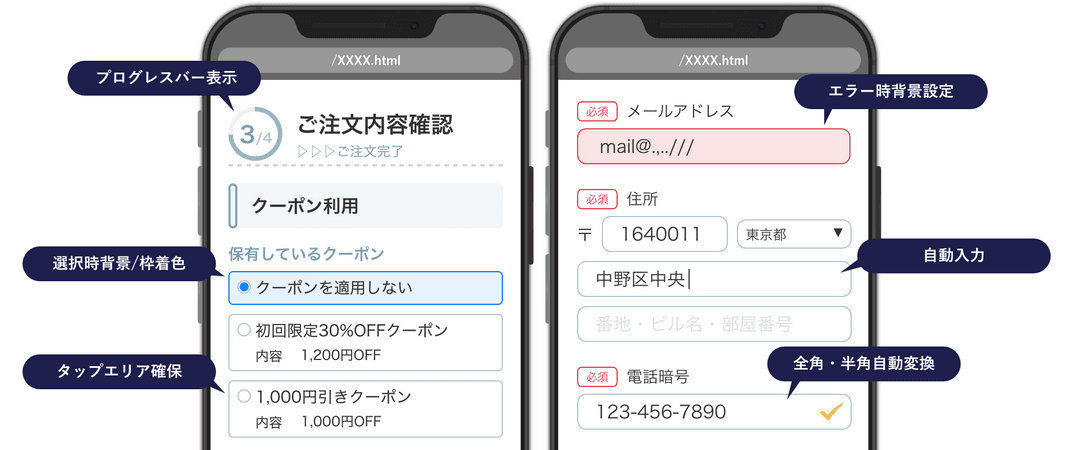
初見でも使いやすいUI設計
多くのユーザーが利用するスマートフォンの画面では、以前にも増してユーザービリティが求められます。
小さい画面の中で、必要な情報を提供しつつ、使い勝手の良いIFを確保します。


SPA(シングルページアプリケーション)にも対応!
ページ遷移せず、単一のページでコンテンツの切り替えを行うSPA。デザインの自由度が上がるうえ、ユーザーの操作性の向上/高速化を実現できるため、ECサイトでも急速に普及する技術です。
SPAはデザインとシステムが密接に関わりますが、社内で全行程が完結する当社だからこそ、優れた操作性と高い利便性を確保したSPAを構築できます。
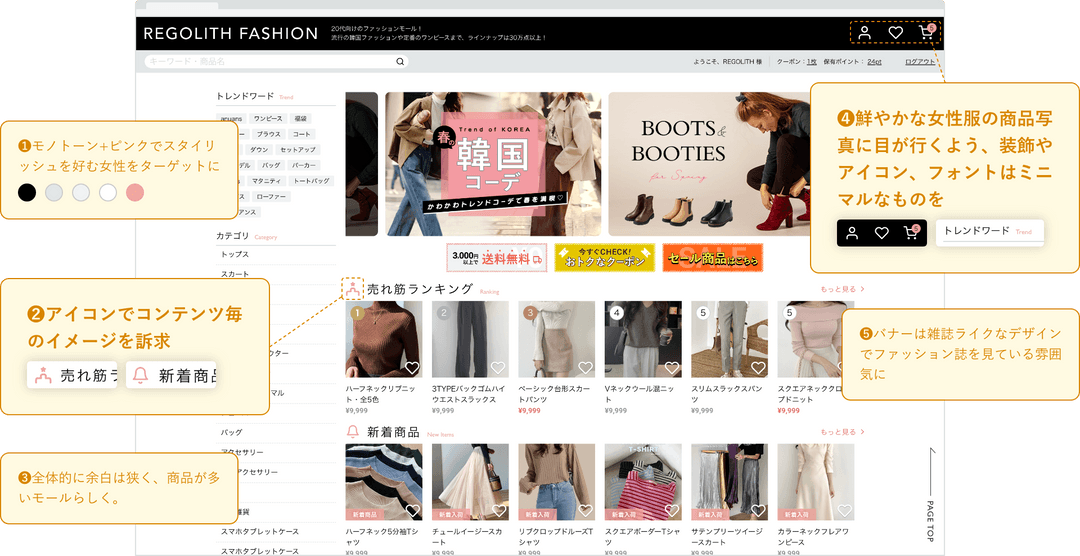
細部にも思慮深いオリジナルデザイン
オリジナルでも使いやすくないと意味がないから、当社は細部にもこだわっています。
商品の多いアパレルモールサイト
ベース情報
- 特徴
- モール
- ジャンル
- アパレル
- 商品数
- 多め
- 商品価格帯
- 安め
- ターゲット
- 女性

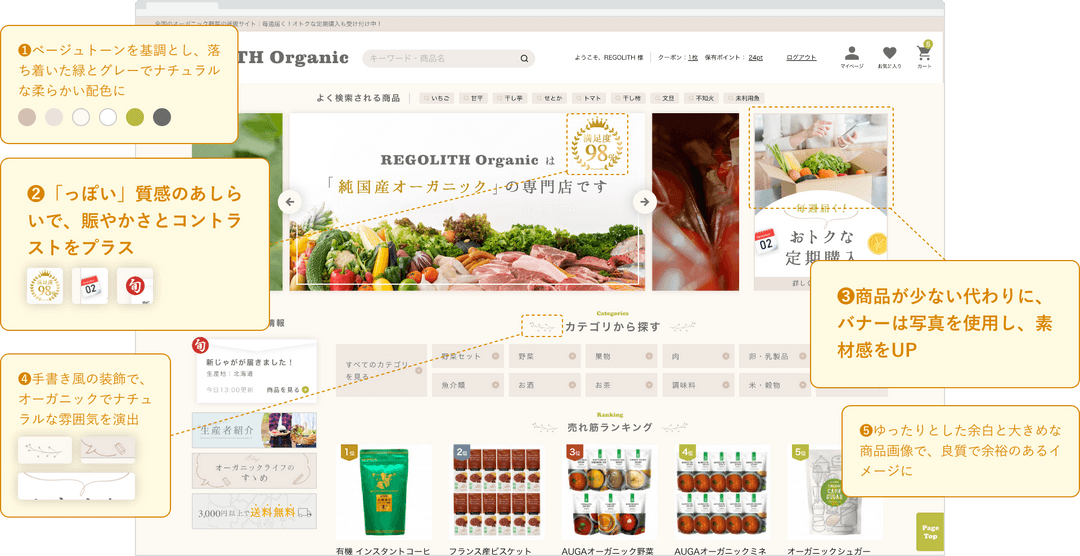
こだわりを持ったオーガニックの総菜の定期購入サイト
ベース情報
- 特徴
- 定期購買
- ジャンル
- 食品
- 商品数
- 少な目
- 商品価格帯
- 高め
- ターゲット
- オーガニック志向の女性

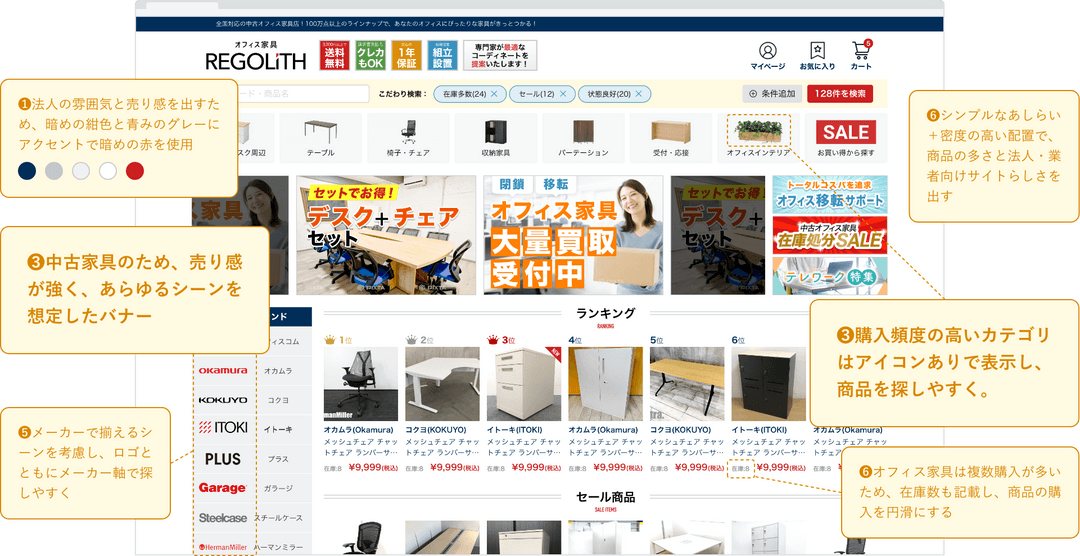
法人向けの中古オフィス家具サイト
ベース情報
- 特徴
- BtoB
- ジャンル
- オフィス家具
- 商品数
- 多め
- 商品価格帯
- 安い
- ターゲット
- 法人

デザイン製作の流れ
サービスや商品、ユーザーを徹底的に理解した上で、お客様に最適なデザインを提案いたします。
ヒヤリング

最適なデザインの提案のため、当社からヒヤリングさせていただきます。
【ヒヤリング項目例】
サービスや商品の内容、及び強み / サービスや商品の特性(商品が多い、色のバリエーションが豊富、季節性が強い) / デザインルール / ブランドポリシー / ベンチマークサイト(情報密度、色彩) / ユーザー性別 / 年齢層 / リピーターの割合 / 利用頻度
デザイン方針提案

お客様からのヒアリングを元に競合サイトや顧客を調査し、御社のサイトを引き立てる配色案や密度、質感、売り感などをデザイン方針としてご提案いたします。
なんとなく「きれいに見えるサイト」ではなく、お客様のブランドやユーザーに「親和するデザイン」を製作いたします。
ワイヤー作成

機能の考慮はもちろん、サービスの訴求や商品の魅力をしっかりと伝えられるよう、情報の優先度や提供タイミングを決め、情報の配置イメージをご提案いたします。
デザイン製作

デザイン方針とワイヤーに沿って、実際の見た目となるデザインを制作します。ユーザーの導線や目線の誘導を意識し、エンドユーザーがストレスなく使える画面を目指します。
プロトタイプ構築

実際にブラウザで見える形にし、最終的な使用感などをご確認いただきます。
プロトタイプで確認することで、サイトの完成より前に、動きを伴ったユーザービリティを確認いただくことができます。





