目次
ECサイトのスマホページがすごく重要なワケ
そもそも皆さんは、ECサイトにおいてスマホ用のページ(以下スマホページ)の必要性・重要性を理解していますか?
MMD研究所のネットショッピングをする時に利用するデバイスに関しての調査では、約8割の人が「スマートフォンから利用する」と答えました。ECサイトは今、PCよりも圧倒的にスマホから利用されていることの方が多いのです。
また、既にご存知の方も多いかと思いますが、Googleは2021年3月にMFIへ完全移行する予定を発表しました。最近google search consoleからの指摘が多くなった企業様も多いと思いますが、それはGoogleがすでにMFIへの移行を始めているためと考えられます。とは言っても、一瞬にして検索順位が下がるわけではありません。この記事を通してまずはデザイン面からの対策を検討いただき、引き続き検索順位を高めていただけたら幸いです。
MFI…検索エンジンの評価対象を、PC向けページからモバイル向けページへと変更するGoogleの方針のことです。Mobile First Indexの頭文字をとって表記されています。
引用:https://www.leadplus.net/glossary/what-is-mfi
正しいスマホ対応のために
気をつけるべきデザインポイント
もともとGoogleは2015年よりサイトがモバイルフレンドリーであるかどうかをモバイル検索でのランキング要素の一つとして使用していました。
このMFIへの完全移行により、サイトがモバイルフレンドリーかどうかの評価がさらに検索順位に影響してくると考えられます。
Googleがモバイルフレンドリーかどうかを判断する基準は次の通りです。
- 携帯端末では一般的でないソフトウェア(Flash など)を使用していないこと
- ズームしなくても判読できるテキストを使用していること
- ユーザーが横にスクロールしたりズームしたりする必要がないよう、コンテンツのサイズが画面のサイズと一致していること
- 目的のリンクを簡単にタップできるよう、それぞれのリンクが十分に離れた状態で配置されていること
引用:https://webmaster-ja.googleblog.com/2014/11/helping-users-find-mobile-friendly-pages.html
これに加え、離脱率や滞在時間などのユーザーの動きも評価指標に入ってくるため、ユーザビリティという観点でもより重要となります。
以上を踏まえて、サイトを構成している要素ごとに、改善すべきポイントを見ていきたいと思います。
文・テキスト

① 最適なフォントサイズに
まずは、フォントサイズから気を付けましょう。Googleではスマホにフレンドリーなフォントサイズとして16pxを推奨しています。16pxは割と大きなテキストとなりますが、注釈や備考などあまり目立たせたくないテキストを配置したい場合には、最低でも12pxにとどめておいて、フォントカラーを少しグレーにすると本文との差別化ができます。
② 適度に段落や区切りを入れる
スマホの狭い画面をテキストで埋め尽くしてしまうと、ユーザーが読み飛ばしてしまい、離脱の原因にもなります。フォントサイズと合わせて、段落ごとに余白を空けるなどスマホでも読みやすくすることもSEO対策になります。
ボタン・リンク

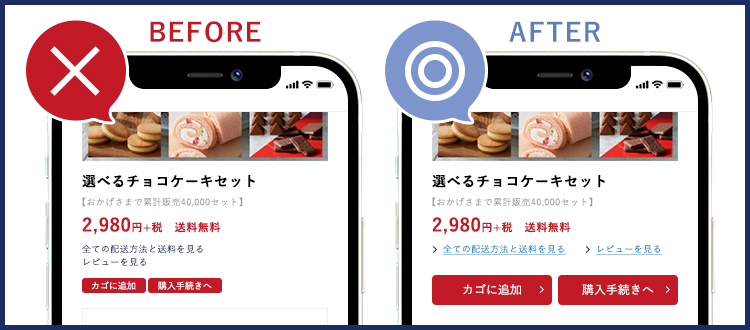
③ 安心できる押しやすいボタン
スマホでは小さい画面を指で操作することになるため、クリック要素同士が近かったりボタンが小さかったりすると、意図していないところをタップしてしまい、ユーザビリティに支障が出ます。ボタンを配置する際は、Googleのガイドラインで推奨している128×72px以上のサイズ作成し、16px以上離すようにしましょう。また、PCと違いマウスを重ねた時の動きや変化をスマホではつけられないので、「進む」ではなく「購入手続きに進む」といった具体的に動作が分かる表現にしたり、矢印や影をつけて一目でボタンとわかる工夫も必要です。
④ 認識しやすいテキストリンク
ボタンと同じく押しやすさやリンクとしての認識しやすさを意識しましょう。リンクテキストはボタン以上に押しにくい要素なので、ボタンの近くに配置する場合やテキストリンクが羅列する場合は十分に余白を開けることが必須です。また、分かりやすいフォントカラーとボーダーラインでリンクとして目につきやすくしておくとベストです。
入力画面

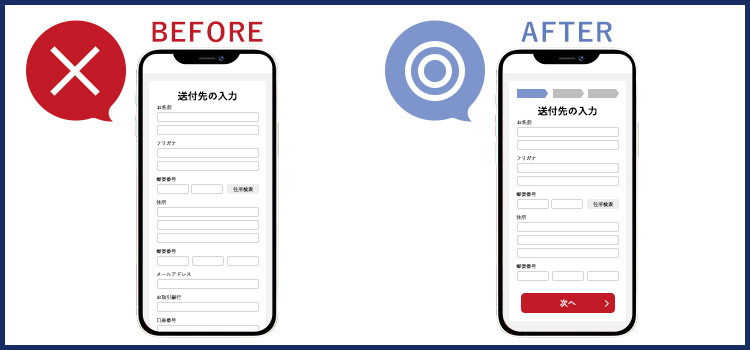
⑤ EFOで離脱を防ぎCVを狙う
ECサイトには欠かせない入力フォームですが、実は入力フォームで入力を完了する前に途中で離脱してしまうユーザーの割合は81%にも上るそうです。そんな中、HubSpotの検証によると、1カラムのフォームを2カラムにしたところCV率が57%も向上したという結果も出ています。これは、ファーストビューでフォーム全体が把握しやすくなり、煩わしさやたくさんの情報を記入する不安が軽減されたことが理由のようです。入力項目が多いフォームの場合は、この検証のように2カラムにしたり、例えば入力画面を2〜3ページに分割し入力する負担を分散させることも、ユーザーの離脱防止に繋がりSEO対策としても有効です。その場合はステップ画像を配置することも忘れないでください。
参考:https://blog.hubspot.jp/disproving-best-practices-the-one-vs.-two-column-form-test
動画
⑥ 古い技術は即廃止すべし
昔から使用されてきた、FlashやJava アプレット、Silverlightなどの古い技術は、スマホブラウザではもう利用できません。スマホ対応に伴いこちらのツールとはお別れしてください。その代わり、ちょっとした短いアニメーションであればGif動画などに変化して配置することもできます。
⑦ 重すぎる動画は一工夫で軽量化
これはデザインポイントではありませんが、動画などのデータ容量も注意していただきたいです。商品の説明やPRなどで動画を使用されているサイトもあるかと思いますが、サイズの大きいデータはスマホでの読み込みにとても時間がかかってしまいます。コンテンツの表示速度の低下は今後検索順位に大きく影響する課題です。WebM形式に変換してvideoタグで配信するか、もしくはYoutubeにアップロードしてサイトに埋め込む方法を採用してください。
画像

⑧ 文字を含んだ画像はスマホファーストに
PCで見慣れた横長のメインビジュアルにテキストを含む場合、スマホの画面で幅が縮小され、文字が読めないほど小さくなっているサイトを見かけます。UIデザイン的にはもちろんアウトですし、折角の商品への訴求が無駄になってしまいます。PCの画像とは別にスマホ用の画像を設定しておくか、画像の縦横比率をモバイルファーストに合わせていくこともオススメです。
※MFI/SEOとは関係が薄い項目です。
⑨ 装飾はCSSを駆使する
従来のWebデザインでは、見出しやボタンを装飾するとなるとどうしても画像として装飾パーツを配置しなければなりませんでした。しかし、近年CSS3は続々と便利な仕様が増え、簡単な装飾であればスタイルで対応することができるようになりました。先ほどもお話ししましたが、コンテンツの表示速度も今後検索順位に大きく影響していきます。可能な範囲でCSSでの装飾を採用し、少しでも画像データを減らしていくこともSEO対策に繋がります。
まとめ
ここまでお読みくださり、ありがとうございました。
Googleロボットは今後どんどん賢くなっていきますが、結局の判断基準は「より良いユーザー体験が提供できるかどうか」です。
まずは、今のサイトがスマホでも変わらず利用しやすいか、ユーザーにストレスを与えていないかを意識して見直してみましょう。
当社では、独自のモール型/店舗直送型ECシステム「REGOLITH」や、日本で一番利用されているECパッケージシステム「EC-CUBE」の構築も承っております。
ECサイトのリニューアルなどでお悩みの際は、SEO対策からご相談いただけましたら幸いです。