目次
1.GA4ってなに?
GA4とは、2020年10月14日に正式にリリースされた、Google Analyticsの最新バージョンです。今回で第4世代のシステムであることから、「GA4」と呼ばれています。
UAとGA4の主な違い
GA4は、UAの後継バージョンではありますが、全く別のツールと捉えておいた方が賢明です。使い方も違えば、計測できるデータも異なります。
以下、主な違いをピックアップしました。
計測方法が全て「イベント」に統一
GA4では、すべてのユーザー行動のデータを「イベント」として計測します。例えば、UAでは「到達ページ」が存在していましたが、GA4では「コンバージョンイベント」となります。
クロスデバイスに対応
ユーザーがGoogleアカウントにログインした状態であれば、PCやモバイルなど、デバイスを横断して行動したときに、同一ユーザーとしてトラッキングすることが可能です。(※後述「Googleシグナル有効化」の設定が必要です)
データ保持期間の変更
UAでは、最大50ヶ月だったデータ保持期間が、GA4では、最大14ヶ月まで短縮されます。14ヶ月以上前のデータの参照、比較を重視する場合、BigQueryを使うか有償版を契約する必要があります。
レポート画面のUI変更
既にGA4の画面を見たことがある方はご存知かと思いますが、レポート画面のUIが大幅に変更されました。また、新たに「探索レポート」が追加され、より詳細な分析が可能になりました。 早めにGA4を導入し、操作に慣れておいた方が良いでしょう。
GA4の注意点
UAデータの引き継ぎはできない
UAとGA4は、仕様が全く異なるため、データの引き継ぎはできません。そのため、今すぐGA4に完全移行するよりは、UAが終了するまでは、GA4と併行した運用をおすすめします。
※UAのデータは、終了後、半年間は閲覧可能です。
UAと数値の認識が異なる
UAは「セッション単位」、GA4は「イベント単位」で計測を行うため、計測基準が異なります。 例えば、UAでは、コンバージョンが発生したセッションを数えていたため、1回のセッションで複数のコンバージョンが発生しても、「1」とカウントされていました。
対して、GA4は同一セッション内で発生した「コンバージョンイベント」を、その都度数えます。 このように、同じ指標名なのに数値が異なる、といったことが起こるため、あらかじめ理解しておくことが必要です。
2.これだけはしておきたい、GA4設定
前述の通り、設定は引き継ぐことができません。GA4の導入にあたり、新たに、各種の設定をし直す必要があります。
その中でも、「これだけは設定しておきたい!」という項目をピックアップしました。
Googleタグマネージャー(以下「GTM」の導入
GA4では、UAよりも幅広い計測が可能となりました。
GTMを導入すれば、htmlファイルを触ることなく、GA4のタグの設定/管理を、簡単にすることができます。
UAでは、直接タグを埋め込んで運用していた方も、GA4移行のこの機会に、GTMを導入することを、おすすめします。
推奨する初期設定
データ保持期間の変更
前述で、GA4は、最大14ヶ月のデータ保持期間であると述べましたが、データ保持期間のデフォルト設定は「2ヶ月」となっています。必ず「14ヶ月」に変更しておきましょう。
Googleシグナル有効化
Googleシグナルを有効化することで、前述で述べた、クロスデバイス対応が可能となり、標準で取得できるデータ以上のものが収集できるようになります。
Search Consoleや広告サービスとのリンク
UAで、Search Consoleや広告サービスを利用していた場合、再設定が必要となりますので、初めに連携しておきましょう。
ECサイトの設定(eコマース設定)
eコマース「購入」の実装
UAで売上情報等の購入データを取得していた場合、GA4でも、新たに設定する必要があります。
実装を行うためには、該当ページにdataLayer等での計測記述の追加が必要になります。(※UAで出力しているdataLayerとは、内容が異なります。)
datalayerの記述例は、公式ページからご確認ください。
3.GA4を利用した分析例
セグメントを絞った分析
GA4では、イベント単位の計測により、セグメントをより詳細に絞り込むことができるようになります。(※セグメント機能は「探索」内でのみ利用可)
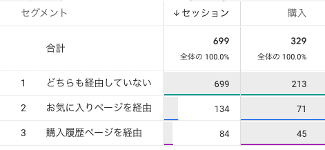
今回は、当社マルクトサイトを例とし、購入に至るまでにユーザーがどのくらい「お気に入り商品一覧ページ」と「最近購入した商品一覧ページ」を経由したのか、探索機能を使って見ていきます。 以下、「ログインユーザー(会員)」に絞って、セッション、購入回数をレポートにしました。

329回の購入のうち、71回(約20%)はお気に入りページを経由し、45回(約14%)は購入履歴ページを経由して、購入に至っていることが分かります。
さらに、コンバージョン率を計算してみると、お気に入りページを経由した場合、購入履歴ページを経由した場合、いずれも50%を超える結果となりました。
このことから、コンバージョン率を上げるためには、お気に入りページ、購入履歴ページを、ユーザーに積極的に使ってもらうと同時に、これらのページのUI/UXを高めていく必要があると言えそうです。
ユーザー行動の分析
探索機能の「ユーザーエクスプローラー」を使えば、ユーザー1人ひとりの行動を詳しく見ることができ、購入に至るまでの行動などを、一つ一つ追うことが可能です。(※事前に必要な設定あり)
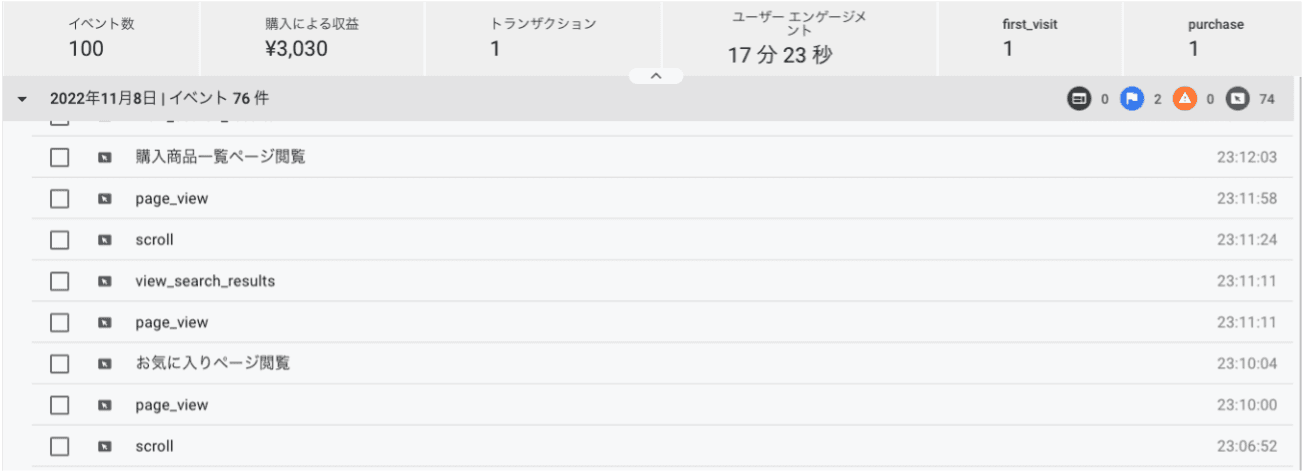
以下は、ユーザーエクスプローラーの画面の一例です。

上部では、選択したユーザーの収益や、サイト滞在時間、イベント発生数などの情報を、確認することができます。
その下のイベント一覧では、そのユーザーが、「何時何分に、何をした」といった、発生したイベントの一覧が表示されます。
ここに表示させるイベント、カスタマイズすることが可能です。確認したいイベントに絞り込んで表示すると、見やすくなるかと思います。
購入ユーザーが、サイト内でどのような動きをしたかを分析することで、ユーザーのインサイトが見えてきたり、サイトの改善にも役立てることができそうですね。
4.まとめ
今回は、GA4の概要や、GA4への移行/導入で必要な設定方法などを、ご紹介しました。
上記の通り、GA4は、UAとは全く異なる別のツールと言っても過言ではありません。
そのため、いち早くGA4を導入し、データの収集を開始し、必要な設定を済ませ、UAとの使い勝手の違いに慣れておくことをおすすめします。
現時点では、まだUAも利用できるので、GA4と併行して利用し、少しずつ慣れていくと良いでしょう。
当社では、独自のモール型/店舗直送型ECシステム「REGOLITH」や、日本で一番利用されているECパッケージシステム「EC-CUBE」の構築も承っております。ECサイトのリニューアルなどでお悩みの際は、ぜひお気軽にご相談くださいませ。