目次
コンポーネント指向
「コンポーネント(component)」とは、簡単にいうと「部品・パーツ」という意味です。テキストやボタン、見出しや入力フォームなど、これら一つ一つをコンポーネントと呼ぶことができます。
このように、あらゆる要素を、小さい単位で分け(=コンポーネント化)、これらを組み合わせて使う考え方のことを「コンポーネント指向」と言います。
Reactにおけるコンポーネントは、必要なデータや処理まで含まれるため、そこまで見据えた上で、コンポーネントの粒度を決定する必要があります。
メリット
① 再利用性の向上
例えば、コンポーネントを意識せずにコーディングする場合、全く同じデザインの要素でも、要素を利用するページ毎に何度も同じHTML/CSSを記述しなければなりません。
ですが、パーツをコンポーネント化(部品化)していれば、使い回しが効くようになり、再利用性を高めることができます。数ページのサイトレベルであればそこまでこのメリットを享受することはありませんが、ECシステムのようにロジックにも関わり、また規模も大きい場合、開発や組み込み作業の効率にも大きく影響します。
② 保守性の向上
コンポーネントを一つ作成し、そのコンポーネントを使い回して複数の箇所で使用するため、変更・修正が発生した場合も、コンポーネント内のコードを修正するだけで済ませることができます。但し、そのためには、コンポーネント設計(どの単位でコンポーネントにするか)をしっかりと行う必要があります。
③ 無駄なコードの削減
特にCSSにおいて、無駄な記述を減らすことができます。
再利用性にも繋がる内容になりますが、コンポーネント一つに対してCSSを記述すれば良いので、何度も同じことを記述する必要がなくなります。さらにコード量が大幅に減るため、CSSの可読性もグッと上がります。
デメリット
① 入念な認識合わせ
先の通り、コンポーネント指向のメリットは、コンポーネントを再利用できることです。しかし、その粒度を誤ると、修正が意図しない箇所に反映されてしまったり、逆に共通で適用したい修正でも何カ所も適用しなければならなくなったりします。そのため、実装に取り掛かる前に、コンポーネント設計に関してしっかりと擦り合わせをしておく必要があります。
これは開発者だけではなく、デザインの意図にも関わってくるところなので、デザイナーとの認識合わせも必要です。
② デザイナーの協力
コンポーネントを高度に再利用するためには、デザインもコンポーネントを意識したものでなければなりません。例えば、ボタン毎にデザインが異なっていたら、コーディングにおいてもコンポーネント化することはできません。
デザインは「伝えること」が目的なので、コンポーネントを重視してその目的が損なわれては元も子もない状態になりますが、意図的な差ではない場合、類似の要素は一定のルールに従ってデザインすることが必要になります。
③ スケジュール影響
コンポーネント指向でしっかり構築するには、上記の認識合わせに加え、コンポーネント設計のフェーズが必要になります。
合意したコンポーネントの粒度に沿って、全てのコンポーネントを洗い出し、デザイナー、コーダー、開発者でもう一度認識を確認します。
そのため、デザインがある程度進んだ段階ではないと、コンポーネントを漏れなく洗い出すことが難しく、通常よりも開発着手までに時間が必要になります。
工数的には、認識の共有や設計に時間を要することが増えるものの、逆に共通化に依って削減される工数もあるため、チームとして慣れてくれば、そこまで大きな差はないイメージです。
コーダーとしての極意
コンポーネント指向に関して理解できたところで、HTML/CSSコーダーの視点から、コンポーネント指向に沿った開発をする際に留意しておくべき点をいくつかピックアップします。
全体を俯瞰する
通常、コーダーの役目は、デザイン通りに画面に起こすことですが、コンポーネント指向のコーディングでは、ただ単にデザインが再現できれば良いという訳ではありません。
手を動かす前に、まずは全体を見渡して、コンポーネント化できそうな箇所を確認しましょう。
拡張性を常に意識
コーディング着手後に、デザインの追加や変更されることはよくあります。そういった場合にも、柔軟に対応できる構成になるよう、意識してコーディングしましょう。
例えば、同じデザインだけど、色だけ異なるパターンを追加することになった場合、色の部分で分岐ができるようなクラス名を付けておけば、容易にコードを拡張することができます。
このように、デザインにあるパターンだけに限定せず、「もしかしたらこういったパターンが追加されるかもしれない」ということを常に意識しておけば、自ずと拡張性の高いコードになるはずです。
適切な命名
大規模なサイトになればなるほど、コンポーネントの数も増えてきます。汎用性は高いながらも、抽象的ではなく、ある程度具体的なクラスの命名をしないと、自分以外の開発者は理解することができません。コンポーネントのUIや役割を、パッとイメージできるようなクラス名を付けるように心がけましょう。
FLOCSSを用いたCSS設計
少し技術的なお話しとして、CSS設計に関する概念もご紹介します。 まず、FLOCSS(フロックス)とは、CSSを細かく使用構成別に分割することで、保守性が高く、崩れが起きにくいCSSを記述することを目的としたCSS設計のことです。
FLOCSSの記法
基本的にはBEMと同じだと思っていただいて構いません。(Block、Element、Modifier) ※BEM記法についてはこちら。
FLOCSSはBEMに加えて、先頭に接頭辞(l-、c- など)が付きます。
これだけ聞いてもよく分からないと思いますので、詳しく見ていきましょう。
FLOCSSの構成
FLOCSSの構成は以下のようになっており、これらの頭文字の部分(Componentなら「c-」)が接頭辞となります。基本的にはこれらの頭文字以外が接頭辞になることはありません。
♦︎ Foundation
ブラウザのデフォルトスタイルの初期化や、プロジェクトにおける基本的なスタイル。
♦︎ Layout
共通のコンテナーブロックのスタイル。
♦︎ Component
再利用できるパターンとして、小さな単位のモジュール。
♦︎ Project
いくつかのComponentを組み合わせたものや、Componentには該当しない要素。
♦︎ Utility
わずかなスタイル調整のための便利クラスなど。
FLOCSSの例
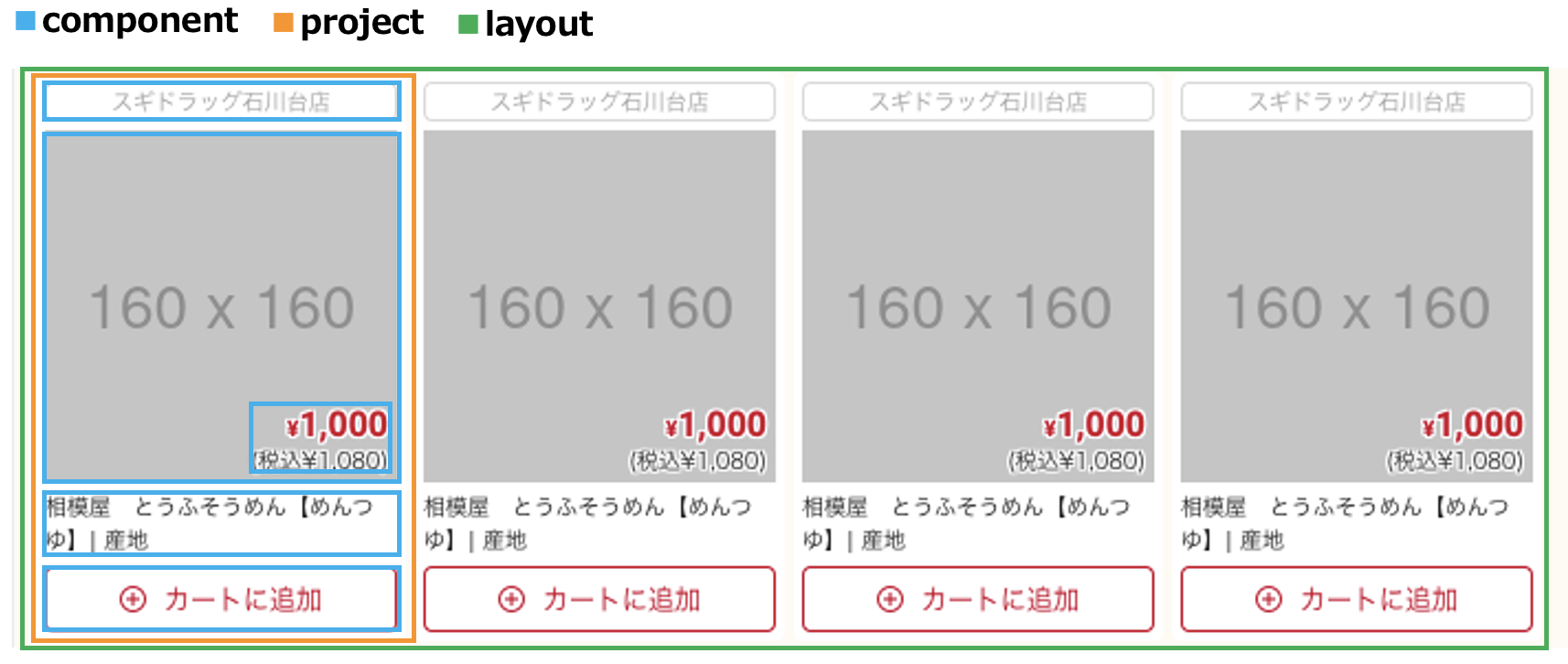
例えば、以下のように複数の商品カセットが並んだデザインがあった場合、component、project、layoutの役割は、次のようになります。

小さい単位で分けられた各部品がComponent、それらを組み合わる際に必要になるのがProject、さらにそれらを配置する役割を担うのがLayout、と考えれば分かりやすいかと思います。
ちなみに、Utilityは便利クラスになります。SPとPCの表示の出し分けなど、Componentよりも、さらに汎用的に使いたいものがこれに該当します。
メリット
FLOCSSを使うメリットはたくさんありますが、大きなメリットは以下の三つです。
クラスの役割が予測しやすい
接頭辞を見れば、そのクラス名がコンポーネントなのか?レイアウトに関するものなのか?など、クラスの役割を一目で理解することができます。また、この点は、コンポーネント指向との相性も良いです。
CSSが破綻しづらい
FLOCSSは、接頭辞+BEMという記述ルールなので、クラス名が重複することはほとんどありません。また、既に存在するクラス名かどうかも容易に把握することができるので、CSSが破綻することはまずないです。
コンリクトが起きづらい
前述したように、FLOCSSは、細かくCSSの役割が定義されており、ファイル自体も細かく分かれています。それにより、複数人体制で開発する際も、同じCSSファイルを触ることが少なく、通常よりも格段に、コンフリクトが起きづらくなります。
デメリット
FLOCSSのデメリットについても触れておきます。
FLOCSSのデメリットとしては、BEMに接頭辞がつく形のため、どうしてもクラス名が冗長になりやすいこと、そのクラスがどの役割に分類されるのか迷ってしまうこと、などが挙げられます。
役割の分類に関しては、ルールを決め、メンバーが共通認識を持つことで、迷う部分は減るので、しっかり認識を合わせておきましょう。
コンポーネント表示確認ツール
Storybook
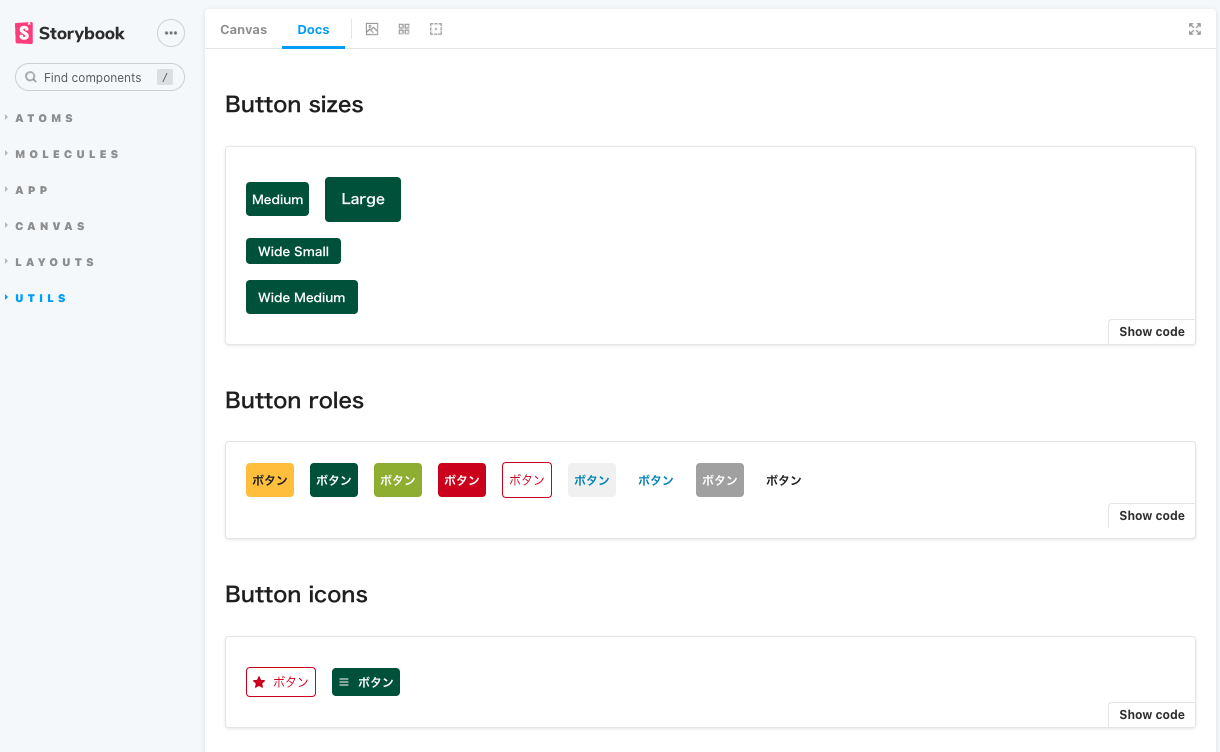
最後に、コンポーネント指向の開発環境で便利なツール「Storybook」をご紹介します。Storybookは、UIのカタログを作成できるツールで、各コンポーネントの表示確認ができます。
以下は、ボタンコンポーネントの一覧を表示している画面です。このように、コンポーネントをカタログのように見ることができるので、存在するコンポーネントの把握や、コンポーネント単位でのUI確認が容易にできます。

Storybookは、React開発においては、必須とも言えるツールとなっています。npmを使って簡単に導入できるので、積極的に取り入れていけると良いのではないでしょうか。
まとめ
いかがだったでしょうか。今回は、コンポーネント指向の考え方や、コンポーネント設計に関してご紹介しました。
ただ、このような考え方はベースとしてありますが、プロジェクトごとで正解が異なることもあると思っています。さらに言うと、コンポーネント設計には正解がない、と言い換えることもできます。
だからこそ、プロジェクトに関わるメンバー同士の共通認識や、ルールをしっかりと決めておくことが重要です。メンバー同士でしっかりコミュニケーションを取りながら、円滑な開発を行なっていきましょう!
当社では、独自のモール型/店舗直送型ECシステム「REGOLITH」や、日本で一番利用されているECパッケージシステム「EC-CUBE」の構築も承っております。ECサイトのリニューアルなどでお悩みの際は、ぜひお気軽にご相談くださいませ。