目次
なぜSPAのサイトが流行る?
まずSPAの有用性を確認しておきたいと思います。
SPA(Single Page Application)は文字通り、1つのページで完結するサイトのことです。従来はリクエストをサーバーに送る度にページ全体が再描画されていましたが、SPAの場合には更新が必要な箇所を部分的に更新します。すなわち、ページ遷移するのではなく、1つのページで描画を書き換えるイメージです。
それがどのようなメリットに繋がるかというと、ユーザーの操作に対して部分的にコンテンツを読み込み/表示できるため、新しく表示するコンテンツの描画速度を短縮することができます。
描画速度が速くなることが、ユーザビリティにおいて重要であることは言うまでもありませんが、今回題材にするECサイトでは、描画速度が1秒落ちると売上が10%低下すると言われるほどに影響するため、大手サイトはSPA対応を進めています。
SPAがデザインにもたらすメリット/デメリット
先ほどお伝えした通り、事業目線においてSPAに感じるメリットは描画速度の改善が最も大きなメリットかと思います。
では、デザインに関してどうかというと、結論から言うとそこまで大きなメリットもデメリットもありません。
というのは、技術的にはSPAとして構築しやすい技術構成はあるものの、SPA用の技術構成サイトではなくてもJSでの非同期通信を組むことは可能なため、開発工数を無視すればデザインとして制約を受ける/受けないというのはあまりないためです。(開発者泣かせになることはありますが、、、)
ただ、「こういうデザインはSPAの技術構成のサイトの方が構築しやすい」というのはありますので、参考までに後ほど記載しておきます。
SPAサイトにおいてデザイナーが考慮すべきこと

先にデザインに関しては、大きな制約がないという記載をしましたが、デザイナーがSPAを意識しなくて良いという訳ではありません。
まずUI的な観点でよく指摘されるのは、迷わないような考慮です。
SPAサイトでは部分的に情報を読み込み更新することが多くなるため、ユーザーが今どのページを閲覧しているのか見失いやすくなります。そのため、ナビゲーションはより一層ユーザーにとって分かりやすく明確でなければなりません。
次に技術的な観点です。
SPAサイトは描画する範囲を限定できることで描画速度にメリットをもたらすことは既に説明していますが、各ページでデザインがバラバラだと、ページの全体を描画するのと変わらず、このメリットは享受できません。
また、SPAの特性として、最初にサイトにアクセスした際にサイトに必要なデータやコードを一度にダウンロードするため、初回アクセス時はSPAではないサイトに比べて描画までに時間を要するというデメリットがあります。
こうしたデメリットをできるだけ避けるためには、以下のような工夫で、コンポーネント指向で再利用性が高く、軽量なデザインを考慮することが求められます。
コンポーネントの粒度を定義する

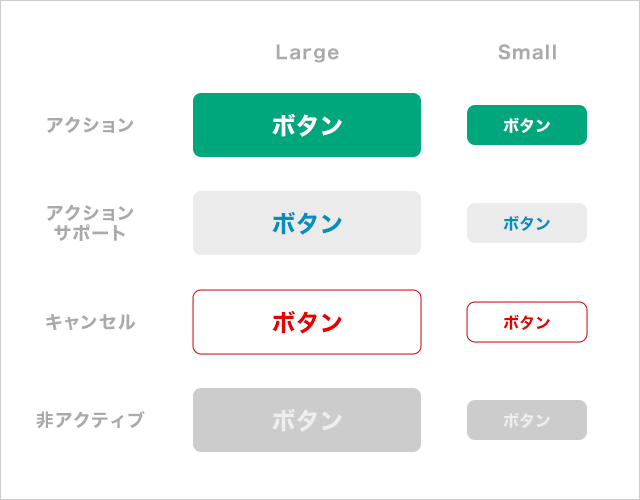
例えばボタンに関して、サイズ(内側の余白サイズ)は原則2~3種類、スタイル(色)はアクション・アクションサポート・キャンセル・非アクティブなどの原則4種類を軸として組み合わせる形でコンポーネントを定義することで、サイト内のボタン要素のコード量を最小限に抑えることができます。
なお、実際のサイトをデザインする場合には、例外パターンが出てきますが、そうした場合も考慮したコンポーネント粒度を考えておくと、再利用性が高く、必要最小限のコードで各要素をコーディングすることができます。
画像は適切なサイズにする
スマホでの最適な表示を基準とし、必要以上に解像度の高い画像の使用はやめましょう。特に、サムネイルは登録されたそのままの商品画像ではなく最適化された画像を使用するようにしてください。
例)最大約1200px = 最大考慮デバイス幅428px – 余白16px~ × 3(Retina対応)
フラットデザインの採用

以前は多用されていた画像による装飾をなくし、装飾が比較的シンプルなフラットデザインを採用することで計量化できます。また、矢印など色だけ変更して使うアイコンはSVGで実装しておくとデータが減らせるので◎。
jQueryライブラリ使用の検討
SPAでも従来のJSファイルを使用することができますが、ベースとなるライブラリを決めることで、よりコード量を少なくすることができます。デザインする段階で、実装者と相談しながら挙動を確認することをオススメします。
おまけ:SPAサイトの方が実現しやすいデザイン
先ほどの通り、「デザインとしてSPAじゃないとできない」という部分はないのですが、SPAサイトで取り入れやすいデザインをいくつか記載しておきます。
スクロールによる追加ロード

従来のWEBデザインでは、表示する情報が多い場合、ページャーを利用して情報を区切ることが一般的でした。一方、SPA的な動きを取り入れると、同じページ内で追加の情報を読み込むことで、画面遷移という挙動をさせないこともできます。
状態更新
SPAでは、画面の遷移と処理が分離されているため、何かの操作に対して、該当の必要な描画変更だけ行うこともしやすいです。
例えば、リストの並び順を変えたり、ON/OFFの切り替えなど、従来のサイトでは操作毎にページがリロードされることが多かったですが、操作内容をそのまま画面に反映させることが容易に可能になります。
コンテンツのパーソナライズ

パーソナライズされたコンテンツは、システムでの判定処理に時間を要することが多いですが、SPAでは共通の静的要素を表示してから、該当のコンテンツだけを追加表示させるようなこともできるため、「白い画面のままずっと待つ」ようなことを避けられます。
まとめ
今回はECサイトを念頭にSPAを活かすためのデザイナーが気を付けるポイントを紹介しました。SPAサイトでは、トレンドのデザインなどを容易に取り入れやすいというメリットはあります。一方で、実装を意識したデザインが必要になります。
しっかりポイントを押さえた上で、ユーザーが気持ちよく使えるサイトを実現したいですね。