内容
1.SEO対策とは?

ECサイトを運営していなくとも耳にするこのワードですが、そもそもSEO対策とはなんのことでしょう。
SEO対策(Search Engine Optimization)とは、検索結果で自社サイトを上に表示するために行う対策のことです。検索エンジン最適化とも呼ばれます。
検索エンジンのロボットの評価基準をざっくりご説明すると、分かりやすく、内容が充実し、多くのユーザーに関わるサイトを評価します。すなわち、検索エンジンは、サイトを訪問するユーザーにとって分かりやすく、充実した情報を提供できているサイトを評価しているということです。
ちなみに、世界最大の検索エンジンであるGoogleは「世界中の情報を整理し、世界中の人々がアクセスできて使えるようにすること」を使命に掲げており、あくまでユーザーファーストであることが伺えます。
1-1SEO対策をしてから効果が出る期間は?
まず最初にお断りしておかなければならないことですが、SEO対策は「やった次の日に効果が出る」というものではありません。そして、サイトの見た目に影響しない部分の対策も多いため、やってもやってなくても分かり辛い部分であります。(すなわち、上司から簡単に評価を得ることができず、さぼっていてもばれない部分でもあります。ww)
次章では、その対策の一歩目として、SEOの評価を可視化してくれる無料ツールの導入からご紹介します。サイトの現状を知っておくことも必要ですが、あとから改善を測る際にもとっても役に立つツールです。
2. SEOのおすすめ無料ツール3選
① 2-1「Google サーチコンソール」
SEO対策には必ず入れておきたい無料ツールのひとつ。
Google検索において、検索キーワードごとの掲載順位やクリック数、表示回数など、サイト内の状況を診断できる Google が提供する無料サービスです。
Googleアカウントからのログインで導入することができます。
登録には少し手順がありますので、こちらの外部サイトをご参考ください。
(↓外部サイトが開きます)
https://satoshi-nkzt.com/google-search-console/
2-2「Googleアナリティクス」
次にご紹介するのは、みなさんもご存じ「Google Analytics」です。Webサイトに、どんな経路から、どのページにアクセスし、サイト内で何をしたかをグラフィカルに見ることのできる解析ツールです。
また、サイトの集客状況に留まらず、コンバージョンも計測できるので、ユーザー×集客経路×行動の組み合わせを自由に分析することができます。
利用方法としては、こちらもGoogleのアカウントさえあれば無料でツールを利用できます。 ただデータの計測が必要になるため、ツールで発行されたトラッキングコードをサイトのすべてのページのソースに組み込む必要があります。登録〜導入までの詳細はこちらの外部サイトに詳しく記載されていますのでご参考ください。
(↓外部サイトが開きます)
https://wacul-ai.com/blog/access-analysis/google-analytics-setting/ga-register/
2-3「Lighthouse」
最後にご紹介するツールは、Lighthouse(ライトハウス)です。こちらは上記の二つに比べると認知度は下がりますが、こちらも実はサイトを改善するためにGoogleが提供してくれているツールなんです!
「SEO」に関する評価機能は、2018年に追加されたこともあり、まだ知らない方も多いのではないでしょうか。
「Lighthouse」はGoogle chromeの拡張機能であるため、利用にはChromeのブラウザを利用します。Google chromeで「Lighthouse」インストールし、ブラウザの設定で「Lighthouse」を「有効」にすれば簡単に利用できます。
今回はこのLighthouseを使ってSEOの改善策をご説明していければと思いますので、まだインストールされていない方は、下記URLからChromeの拡張機能をインストールしてみてください。
(拡張機能なので、管理者パスワードなど不要です!)
https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk/
3.Lighthouseを使ってSEOの状況を確認する
3-1Lighthouseの使い方
それでは早速、Lighthouse使い方をご説明していきたいと思います。
SEOの対策状況を見たいページを開いた状態で、先ほどインストールしたLighthouseを起動させます。
拡張機能はブラウザ右上の青い灯台アイコンをクリックし、「generate report」をクリックするだけで、30秒ほどで診断が完了します。
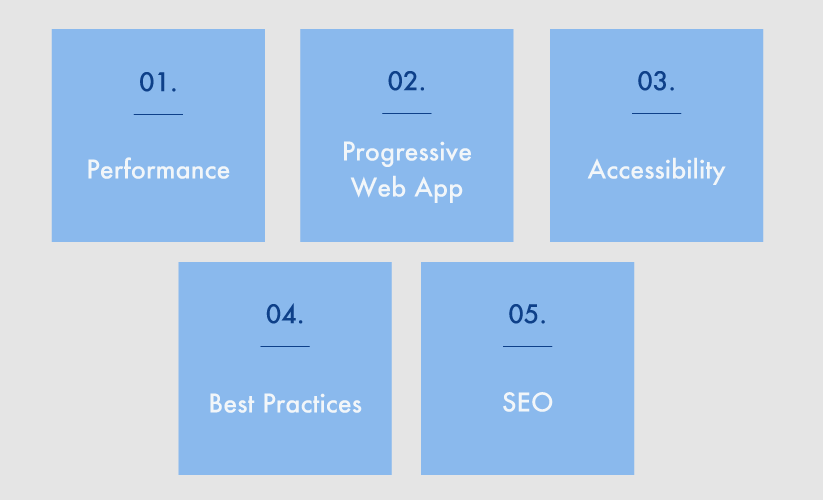
3-2 Lighthouseの5つの評価ポイント

3-2-1:Performance
ページの読み込みや、ユーザーの操作によって生じるレスポンスの速さなど、主にサイト内のスピードに関する評価が表示されます。ページの読み込み速度を改善するために必要なCSSやJavaScriptの最適化についての解説をしてくれます。 JavaScript で凝った動きをつけたり、画像が多いサイトはこの点数が低く出ることが多いので、seoの観点からはそれほど意識しなくても良いかもしれません。
3-2-2:ProgressiveWebApp
WebサイトをPWA化(スマートフォンの表示の最適化)の度合いに従ってスコアが付けられます。
googleが推奨するPWA化をするにあたり、現状どのくらい対応しているかを判断する基準になります。
3-2-3:Accessibility
主にHTMLの記述方法が評価の対象となります。比較的高得点が出やすい項目です。
3-2-4:Best Practices
主にはセキュリティに関する審査が多いですが、サイトをスクロールする際のパフォーマンスに関わる項目もあります。Jsのライブラリなどを利用すると、セキュリティの観点から、多少評価が下がる傾向にあります。
3-2-5:SEO
検索結果のランキングに影響する項目が表示されます。 Canonicalタグやrobots.txtにファイルなどの、テクニカル要素のほか、タップのしやすさや文字サイズなどのユーザビリティーも評価の対象です。
上記の5つの評価に対して、10~20個程度の指標があるので、全ての項目で100点を目指すのは難しいと思います。むしろ、改善するとデザインに制約が出てくることもあるので、目指す必要もないと思います。ただ、一つの指標としては、参考になると思います。
今回はSEOにフォーカスを当て、SEOの評価ポイントの中でも重要な5つの項目について詳しくご説明したいと思います。
4. Lighthouseの評価に基づいたSEOのチェックポイント
4-1.ページタイトル [重要度:高]
title要素は、検索結果のページに表示されるブロックのタイトルとなります。ユーザーはタイトルと次に説明するdescriptionを見て、そのサイトを訪問するか否か判断するので、検索のアルゴリズム上でも、title要素で記述された文字列は強い重み付けがされます。このツールでは、登録の有無や長さしか測定できませんが、ページの内容を端的に表す形になっているか見直しましょう。なお、あまり長すぎても3点リーダーで省略されてしまうので、30文字前後がベストです。
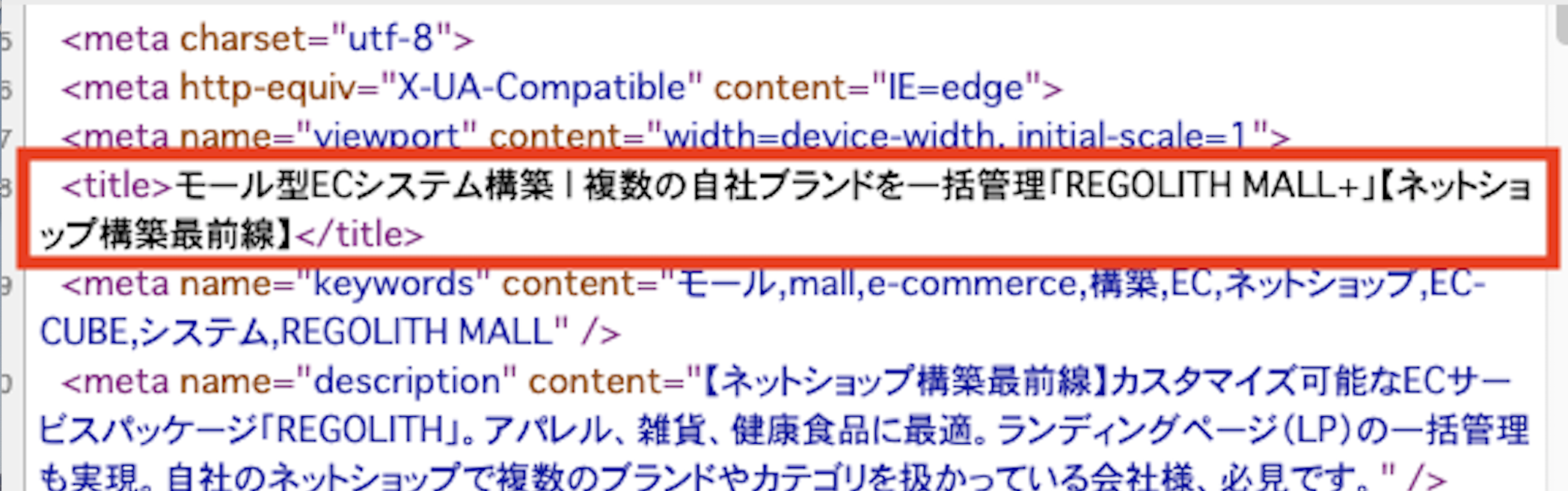
具体例で見てみましょう。
下のコードに書かれている<title></title>に挟まれた部分がタイトルとして表示される部分です。

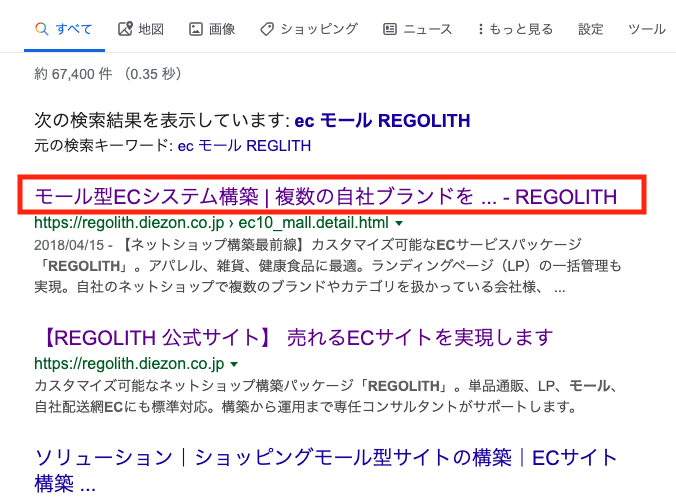
このタイトルタグは検索結果の画面だとこのように表示されます。

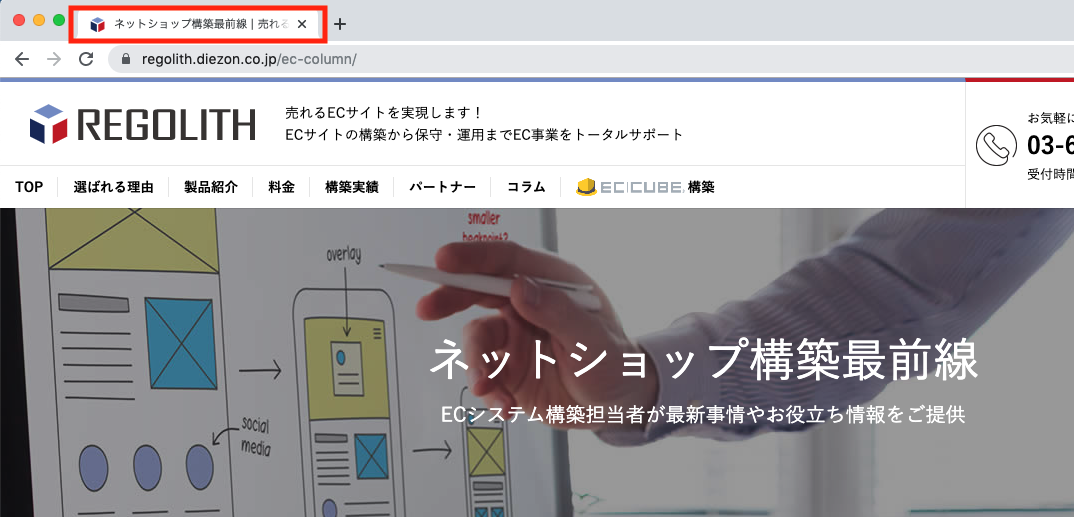
実際にページを開くと、このようにタブ上部に表示されます。
このタイトルタグは検索結果の画面だとこのように表示されます。

特にタブの上部での表示はほぼ省略されてしまうので、ページの要になる重要なワードはできるだけ前の方に書くように心掛けましょう。
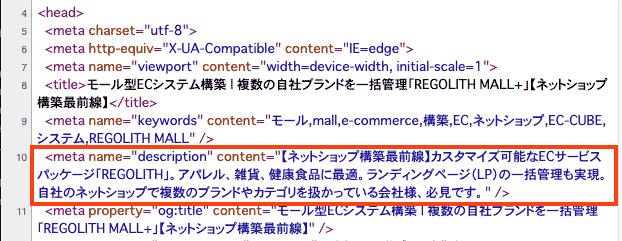
4-2.meta name=description [重要度:高]
meta descriptionはhtmlのhead内に記述する、[ページの概要]を表すテキスト情報です。 こちらも、検索結果においてブロックに表示されますが、スマホでは100文字程度、PCでは150文字程度表示されるため、タイトルより多くの情報を伝えることができます。
検索のキーワードがdescriptionに含まれる場合には太字で表示されるので、ユーザーの目に留まりやすくなります。
例えばdescriptionには以下のように記述します。

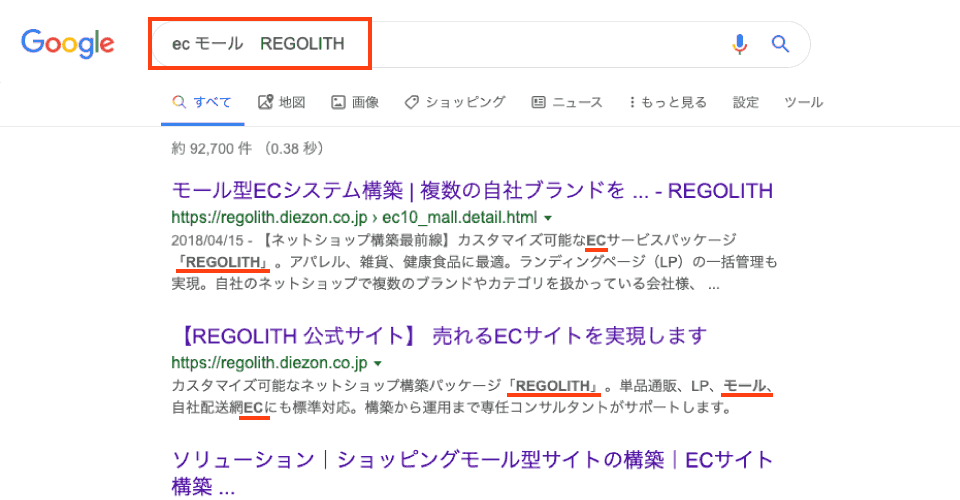
「ec モール REGOLITH」という検索ワードの検索結果は、以下のように表示されます。

検索のキーワードの「ec モール REGOLITH」が3つとも太字で表示されているのがわかります。
ちなみに、ページ内容とdescriptionの内容が異なる場合には、残念ながらdescriptionの内容は表示されません。せっかく検索結果の上位に表示されていても、descriptionでユーザーの興味をひくことができていないのはとてももったいないです。
4-3.viewportの設定 [重要度:高]
meta viewportは、スマホやタブレットのモバイル端末で最適にWeb表示させるために必要な欠かせないhtmlタグです。 head内にviewportの設定をしましょう。
4-4.canonical [重要度:高]
rel=“canonical(カノニカル)”とは、ページ内容が類似もしくは重複しているURLが複数存在する場合に、検索エンジンからのページ評価が分散されないよう、正規のURLがどれなのかを検索エンジンに示すために用いる記述です。
重複URLでよくあるパターンを挙げてみます。
・「www」や「/(スラッシュ)」「index.html」の有無でページを複数作成している場合
・ECサイトで1商品に対してカラバリのページがそれぞれある場合
・PCとスマホでURLが異なる場合
クローラーに対して優先度の高いページを伝えるのがcanonicalタグですので、正規の(=アクセスを集中させたい)ページのurlをcanonicalタグで指定します。
4-5.noindex [重要度:高]
noindexとは、特定のURLを検索エンジンにインデックスさせないようにするための構文です。noindexの記述されているURLは、原則としてどのようなキーワードで検索しても検索結果に表示されることがなくなります。
noindexは、作成中のページやテストページなど、完成していないページが検索結果に表示されるのを防ぐために使うことがあります。本番環境にアップロードする際はnoindexを外すのを忘れないよう注意しましょう。
4-6.Lighthouseのその他の評価ポイント
上記の他にも、
・HTTPステータスコードにエラーコードがある [重要度:中]
・小さすぎるフォントサイズ(12px未満がサイトの60%以上でフラグ) [重要度:中]
・プラグイン依存するページ表示(Flashなど) [重要度:中]
・タップターゲットのサイズが小さい
(48px x 48px未満のボタンやリンク、タップされる要素の余白が8ピクセル未満) [重要度:中]
・画像 タグへのalt属性の有無 [重要度:低]
・リンクテキスト(アンカーテキスト)が無い [重要度:低]
・hreflangが無い [重要度:低]
などがチェック項目となっています。
5.まとめ
いかがでしたでしょうか。
まずは、Lighthouseで測れる重要度の高いポイントに関して説明してまいりましたが、これだけでもかなり盛りだくさんの内容ですね。
SEO対策には200もの指標あると言われ、またその内容は日々更新されています。 SEOには即効性のある施策はありませんが、地道にコツコツ積み上げることで大きな成果をもたらしてくれます。
Diezonでは、クライアント様のサイトを構築するときには、SEOに関する考慮を欠かさないように努めております。(見た目では分からないので、あまり評価されることはないのですが、、、)
SEO対策やシステムについての疑問がございましたら、お気軽に弊社にご相談ください。