目次
カゴ落ちとは
「カゴ落ち」とは、ECサイトでカートを商品に入れたにもかかわらず、購入まで至らず離脱してしまうことです。
ECサイトの調査を行っているBaymard Instituteの調査(※2023年)によると、 ECサイトのカゴ落ち率は、平均69.99%にのぼります 。つまり、10人のうち7人は、商品をカートに追加したけれど、なんらかの理由で購入をやめてしまう傾向にあるということです。
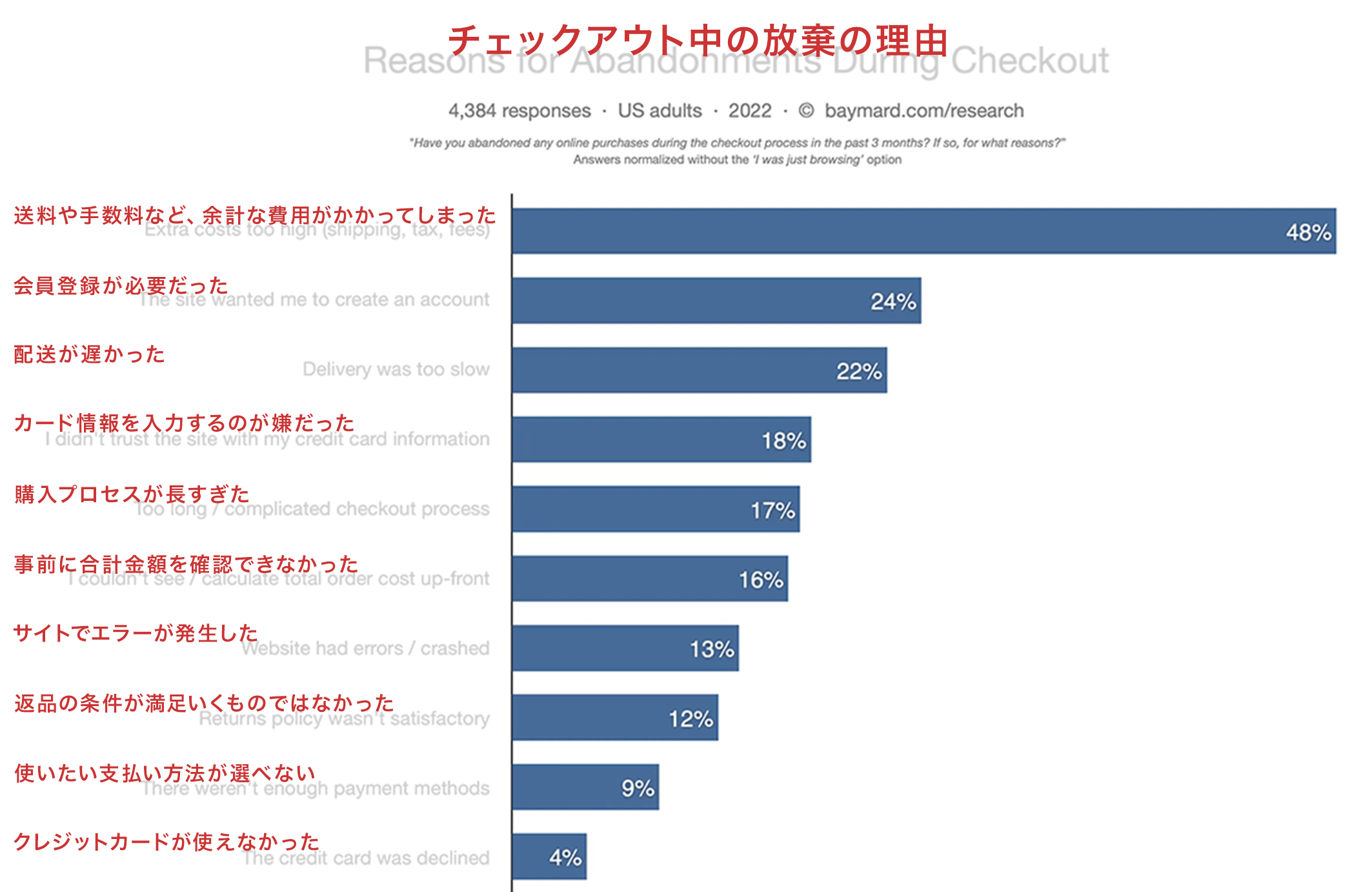
カゴ落ちの理由としては、以下のようになっています。

購入プロセスの多さや、入力フォームの複雑さ、必要情報の不足など、入力フォームに関する原因がいくつも存在していることがわかります。
EFOとは
「EFO」とは、Entry Form Optimization(エントリーフォーム最適化)の略で、入力フォームに辿り着いたユーザーを離脱させないよう、フォームを最適化する施策です。
入力フォームは、コンバージョンの直前にユーザーが操作する箇所です。そのため、うまく改善すれば、CVRに与えるインパクトも大きくなるので、CVの最大化のために、優先的に行うべき施策だと言えます。
カゴ落ちの原因と改善方法
入力フォームまで辿り着いたユーザーは、商品購入におけるモチベーションは低くはないはずです。それなのにも関わらず、多くのユーザーがここで離脱してしまいます。
考えられる原因と、どう改善すれば良いか、事例を5つ、ピックアップしてご紹介します。
入力項目が多い
まず、原因として最も多いのは、入力項目が多すぎることです。入力項目は必要最低限に絞って、ユーザーへのストレスを減らすことが重要です。
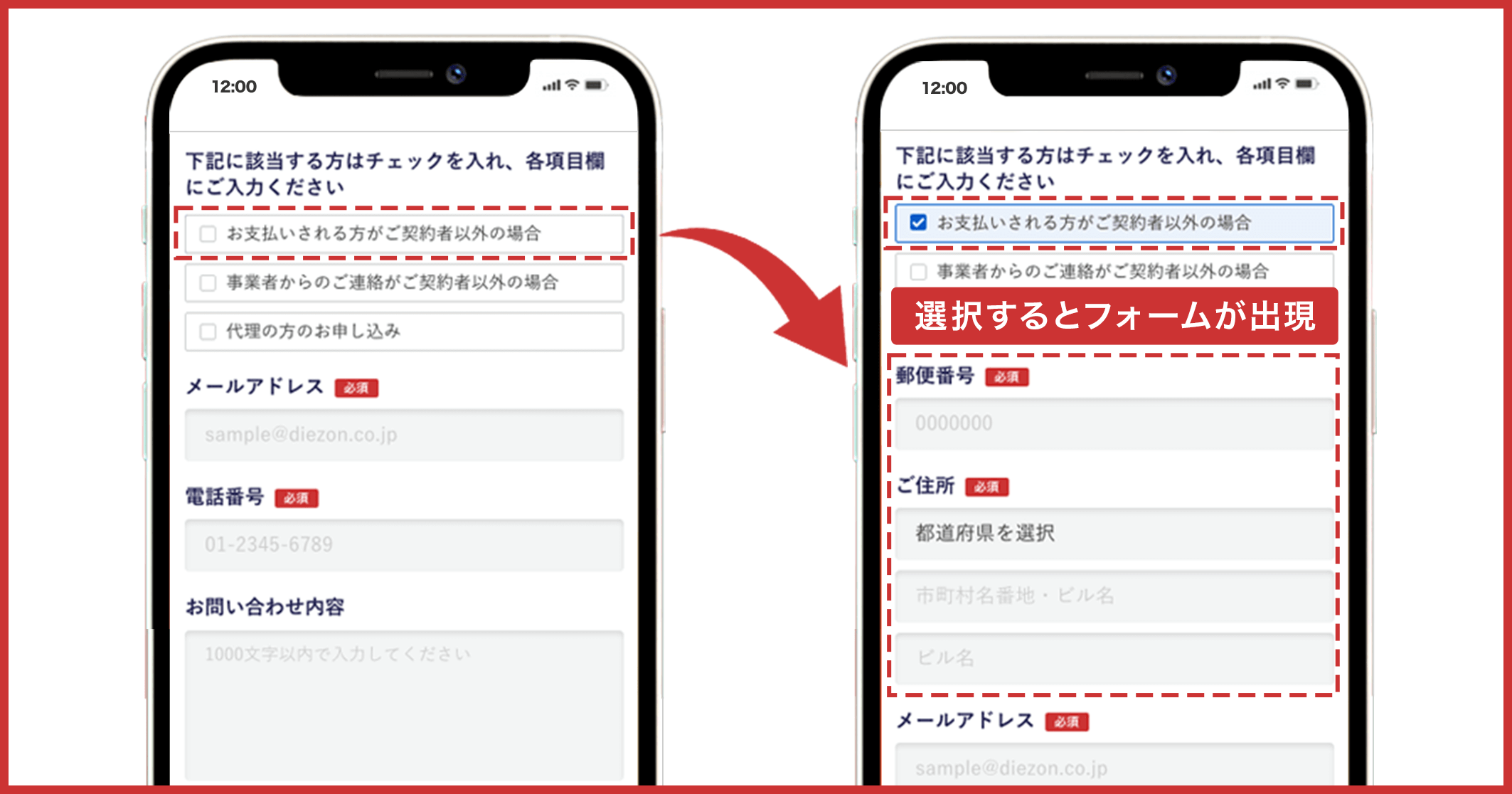
最低限に絞っても入力項目が多い場合は、アコーディオン式の表示にして閉じておくなど、入力画面を一目見たときに、入力が苦痛に感じないようなUIにすることで、ユーザーのストレスを軽減させることができます。
また、必須ではない項目は思い切ってフォームごと削除してしまうのも手です。

スマートフォンで操作しづらい
取り扱う商材にもよりますが、ECサイトで商品を購入する際に利用するデバイスは、スマートフォンが約70%を占めています。PCで使いやすいUI/UXになっていても、スマートフォンで使いづらければ意味がありません。
UI/UXの考慮
フォーム入力の際に画面のズームアップが発生しない文字サイズにする、押し間違えないように入力フォーム項目間の余白はしっかりと取る、1カラムにしてスッキリと見せる、など、スマートフォンでの見え方、操作感は、PCよりも意識して作成しましょう。

適切な入力モードの表示
スマートフォンで入力を行う際、項目ごとでキーボードを切り替えなければならず、この操作は、思っている以上にユーザーの負担になっています。
電話番号の入力の際はテンキー、メールアドレスの入力の際は半角英字の入力モードになるよう、フォームの入力設定をしておくと良いです。
※設定方法:inputタグにinputmode属性を指定する。

住所の自動入力がされない
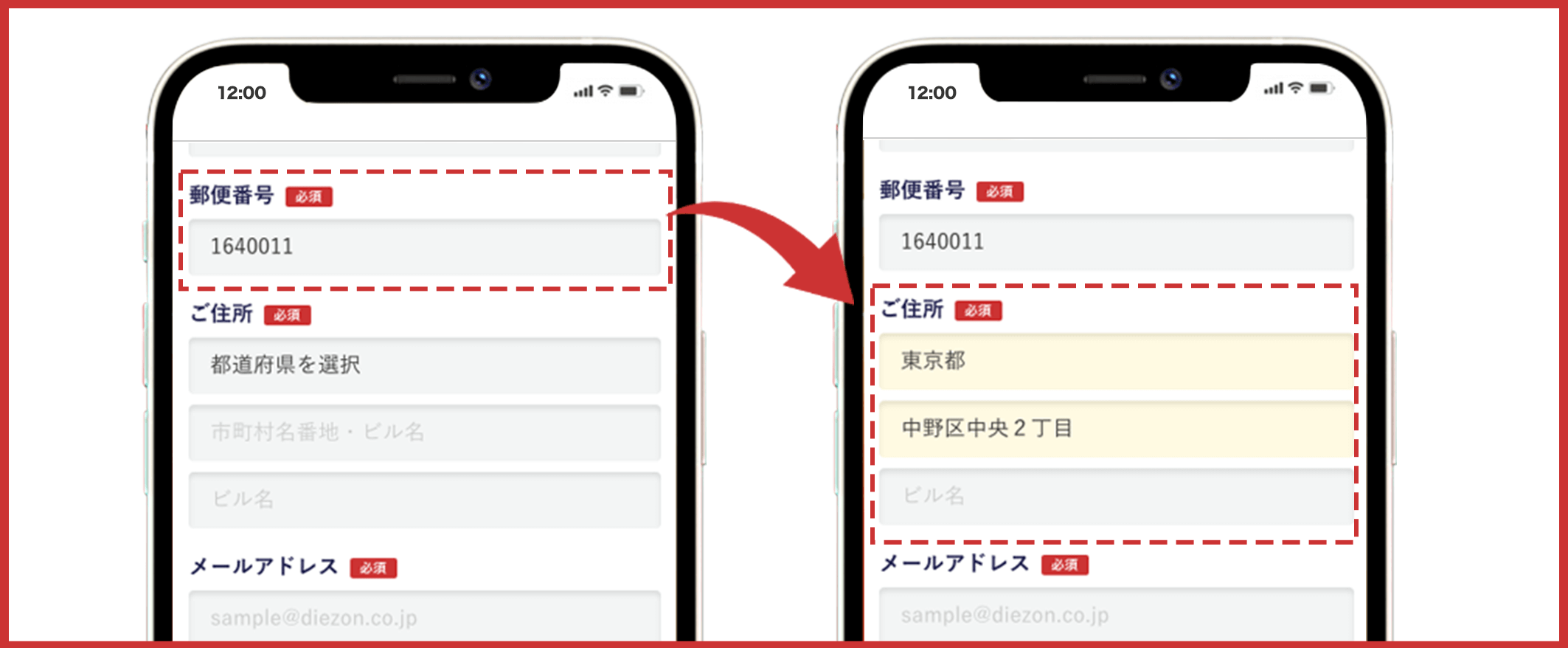
ここ最近の住所入力は、郵便番号を入力すれば、自動的に番地の前までの住所が入力されるようになっているものがほとんどです。だからこそ、ユーザーは住所の自動入力がされない入力フォームに直面した時、「このフォームは自動で入力してくれないのか。」と落胆してしまい、離脱してしまう可能性が上がってしまいます。今や、住所の自動入力機能は必須だと言えます。必ず実装しましょう。

入力項目が分割されている
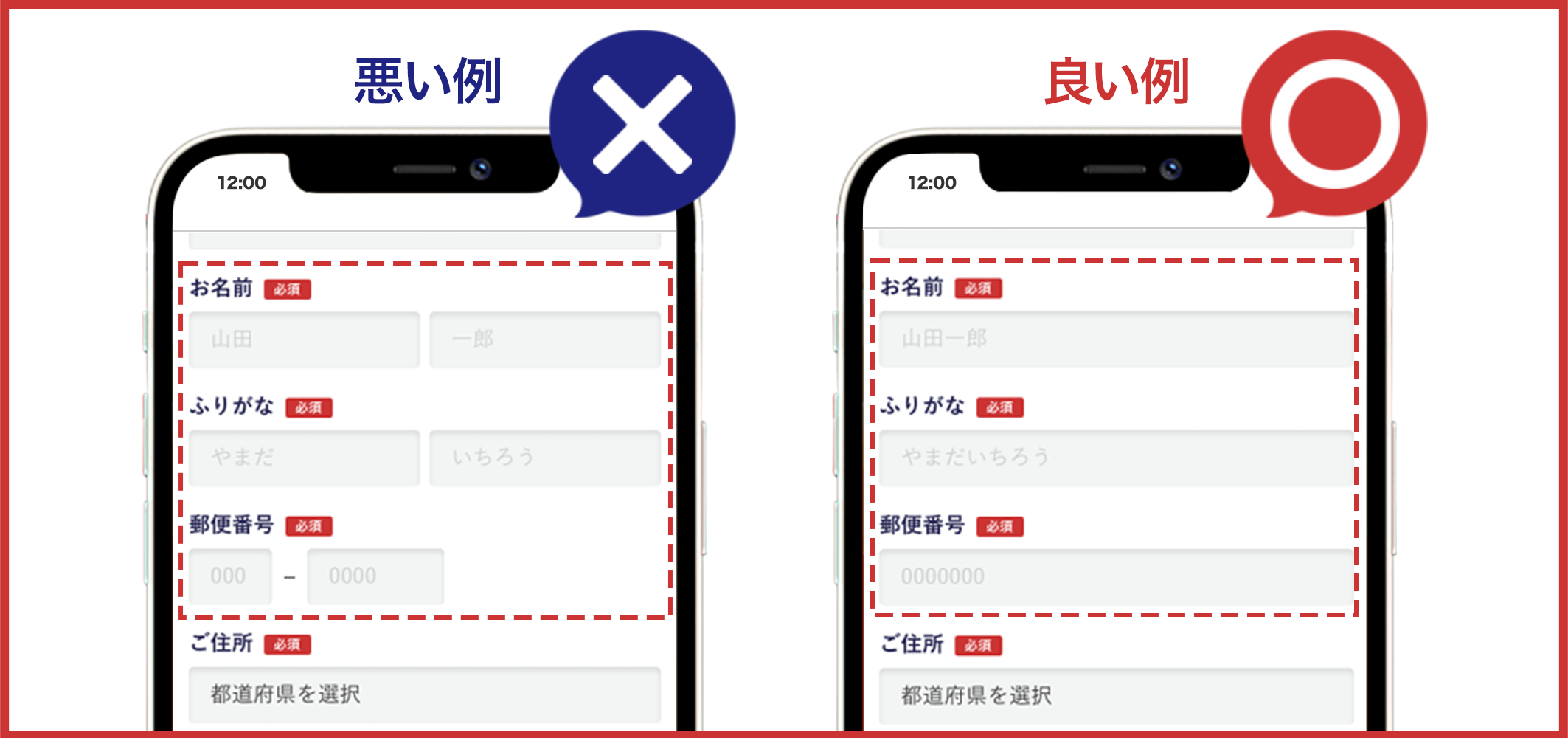
電話番号やメールアドレスの入力項目で、ハイフンや@で区切られている入力フォームを見かけたことはないでしょうか。
このような入力フォームは、入力項目が多く見えてしまう上に、ユーザーの操作も必要以上に増えてしまいます。特別な理由がない限り、フォームは1つに統合しましょう。

フォーム入力画面に余計なリンクがある
入力フォーム以外にも気を配る必要があります。フォームの入力画面や、確認画面には、余計なリンク(ヘッダーやフッター含む)は取り除いた方が良いです。
他のページで使用している、リンクが含まれたヘッダーやフッターだと、離脱の可能性は上がってしまいます。
リンクが存在しない、入力画面専用のシンプルなヘッダー/フッターを用意しましょう。

まとめ
いかがでしたでしょうか。せっかく興味を示してくれて、サイトに訪問+商品をカートに追加してくれたユーザーが、最後の最後、入力フォームが原因で離脱してしまうのは非常に勿体ないことです。そして、こうして離脱したユーザーが、再びサイトに戻ってくることは二度とないでしょう。
EFO施策をすることで、フォーム入力が原因となる離脱は確実に減らすことができます。その結果、CVRや売上の向上にも繋がっていきます。
ユーザーが感じる小さなストレスを、一つでもなくしてあげることが、最も有効なカゴ落ち対策、有効なEFO施策となります。
当社では、独自のモール型/店舗直送型ECシステム「REGOLITH」や、日本で一番利用されているECパッケージシステム「EC-CUBE」の構築も承っております。
今回ご紹介したEFO施策はもちろん、お客様のご要望に寄り添った、画面設計が可能です。ECサイトの構築や、リニューアル、フォーム改善などでお悩みの際は、ぜひお気軽にご相談くださいませ。


![[GA4移行] ECサイトで抑えておきたい設定と分析例](/image/column/thum23.png)


