目次
ヘッドレスコマースとは?
従来のECシステムは、フロントエンド(ユーザーが操作する画面)とバックエンド(在庫管理、注文処理などのシステム)が一体型になっている構造が主流でした。
一方で、ヘッドレスコマースはその名の通り、”ヘッド(=フロントエンド)”を切り離した構造を指し、バックエンドとAPIで連携することで、フロント部分を自由に設計・構築できるアーキテクチャです。
もちろん、切り離されているだけで、ECサイトを運用するにはフロントエンドとバックエンドのアプリケーションが必要になりますが、フロントエンドがバックエンドに依存せず、自由に開発できることがポイントになります。
ヘッドレスコマースのメリット
それでは、ヘッドレスコマースのメリットを見ていきましょう。
① UXの柔軟性
繰り返しになってしまいますが、ヘッドレスの最大の魅力は、なんといってもフロントエンドを自由に設計できることです。
現在においては、アプリのようなスムーズな操作感を持つSPA(Single Page Application)を実現できる、ReactやVue.jsといったフレームワークが好まれる傾向にありますが、今後フロントエンドでさらに良いフレームワークが登場した場合も、バックエンドに依存することなくリニューアルしていくことが可能です。
大きなサイトだと、バックエンドの開発に数千万円、数億円の費用がかかることも多いですが、この開発を無駄にすることなく、ユーザーに最適なUIを提供し続けられるのは大きなメリットがあります。

② パフォーマンスを高めやすい
ヘッドレス構成になり、フロントエンドのアプリケーションと、バックエンドのアプリケーションを分けて考えられることで、パフォーマンス課題が生じた際に、検討できる打ち手が多くなります。
従来のアーキテクチャにおいては、サーバーサイドで画面に必要なデータを取得してから画面表示を行うため、データの取得に時間を要するページではただ画面の表示を待つしかありませんでした。
それに比べて、ヘッドレスの場合、ページの表示を優先し、ページが表示されてから任意のタイミングでデータを取得するクライアントサイドレンダリング(CSR)や、データを更新したタイミングでキャッシュデータを作成する仕組み(タグSSG)を導入し、高速な表示スピードを実現することも容易です。
近年、行動履歴や購買履歴に基づき、ユーザーごとに表示コンテンツをパーソナライズするサイトも多くなってきていますが、こうした複雑な仕組みにおいても上述の仕組みは有効です。
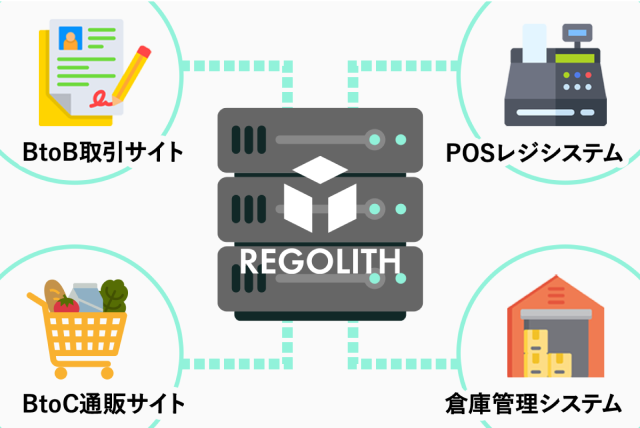
③ マルチチャネル展開、モールサイト化が容易
ヘッドレスに対応したシステムのバックエンドは、複数のフロントエンドを想定していることが多いです。
そのため、1つのバックエンドに対して複数のサイト(モール)を構築することも、性質の異なるチャネル(例:モバイルアプリ、店頭端末など)に対応することも可能です。

④ システム連携の柔軟性
ヘッドレスのシステムはAPIベースで構築されるため、外部システム(POS、CRM、MAツールなど)との連携も容易です。新たな施策やシステムを導入したい場合でも、全体を作り直す必要がなく、ビジネスの変化に迅速に対応できます。
⑤ フロントとバックを分離した開発体制
フロントエンドとバックエンドを別チームで並行して開発できるため、開発スピードが向上します。また、UI/UX改善を頻繁に行いたい場合も、バックエンドへの影響を最小限に抑えてリリース可能です。
フロントエンドは内製化し、バックエンドはシステム会社に外注する場合にも、明確に責任分界することができるメリットもあります。
ヘッドレスコマースのデメリット
次にヘッドレスコマースのデメリットをご紹介します。
① CMSとの親和性が低い
一般にヘッドレスのシステムは、フロントエンドシステムをサイト特性に合わせて最適化していることが多く、従来のシステムで担っていた「見た目」の実現以上の役割を担います。
先にパフォーマンスにおけるメリットを記載しましたが、サーバーサイドのデータや処理を利用する部分においては、エンジニアが設計すべき部分も多く、いわゆる「見たまま編集」がし辛くなることが多いです。
ただし、データや処理などを行わない、静的なパーツ/ページの表示には、エンジニアの考慮すべき点がほぼないので、見たまま編集を実現することも可能です。
② 設計の難易度が高い
特にパフォーマンスやUI部分で、ヘッドレスコマースの恩恵を受けるには、実装方法を検討する必要があります。
例えば、商品名や商品説明のように、更新頻度の低い情報は高速表示を優先してキャッシュ化できますが、価格やキャンペーン情報などは、リアルタイムで情報を参照するようにしなければなりません。
社内でも外注でも変わりませんが、プロジェクトにおいて技術特性を理解したエンジニアが参画していることが、ヘッドレスコマースの構築/運用のカギになります。
③ 初期コストと開発リソース
自由度が高い分、テンプレートで簡単に構築できる従来型のECよりも初期開発に時間とコストがかかる傾向があります。
高速化やキャンペーンのパーソナライズ化により、十分な利益を見込めるサイトであれば効果を期待できますが、ユーザーが少なかったり、商品数が少なかったりする状態だと、ヘッドレスコマースは費用対効果が悪くなる場合があります。
導入判断のポイント
ヘッドレスコマースは、たしかに高い柔軟性と拡張性を提供してくれますが、当然にデメリットと比較する必要もあります。
フロントエンドもバックエンドもヘッドレスコマースを得意とする会社に依頼する場合には、そのデメリットを感じることはほぼないかと思いますが、現状のシステムにおける課題感や、実現したいUXをシステム会社や社内のシステムチームに共有し、メリットを確認したうえで導入の判断していただくことをおすすめします。
まとめ:ヘッドレスコマースは中長期的な成長戦略に有効
ECサイトの構築・リプレイスにおいて、今後の拡張性やパフォーマンスを重視するのであれば、ヘッドレスコマースは非常に有効な選択肢です。特に大規模サイトや複数チャネル展開を視野に入れている事業者様には、導入のメリットが大きいといえるでしょう。
当社のREGOLITH-ECは、ヘッドレスコマースに対応してり、フロントエンドの内製化を支援するノウハウや体制もございます。ヘッドレスコマースの導入を検討中の方は、ぜひご相談ください。