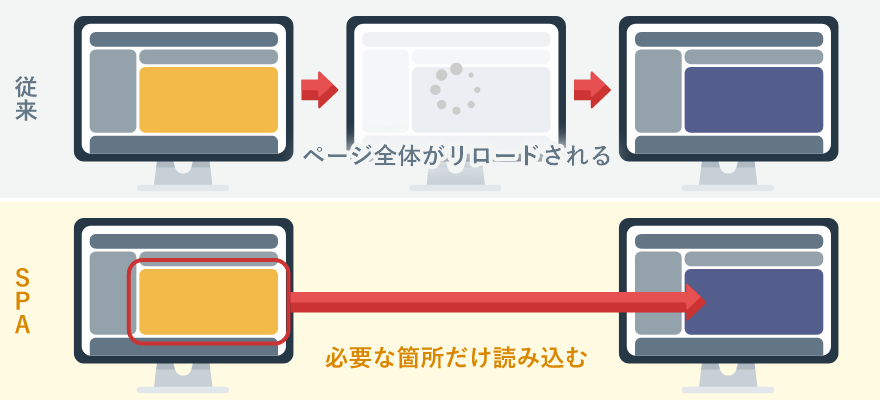
SPA(Single Page Application)とは
画面を遷移する際に、画面全体をリロードせず、変更箇所だけを読み込むシステム構成です。
ECサイトは、商品一覧ページや商品詳細ページなど、同じような画面要素を持つページの回遊が多いため、最近よく使われるようになった技術です。

SPAのECサイト

Amazonドットコム 
ニトリ 
ユニクロ 
楽天西友ネットスーパー
幅広いサポート領域
ECサイトに関わるあらゆる工程をワンストップでサポートします。
お気軽にご相談ください。
多様な構築実績
お客様のサイト特性に応じて、
最適なアーキテクチャをご提案いたします。


サイト特性
- お届け先に応じた掲載商品を出し分け
- ユーザー毎に異なる特典の表示
- ユーザーの購買内容に合わせた画面表示
- 平均購入点数は約20商品
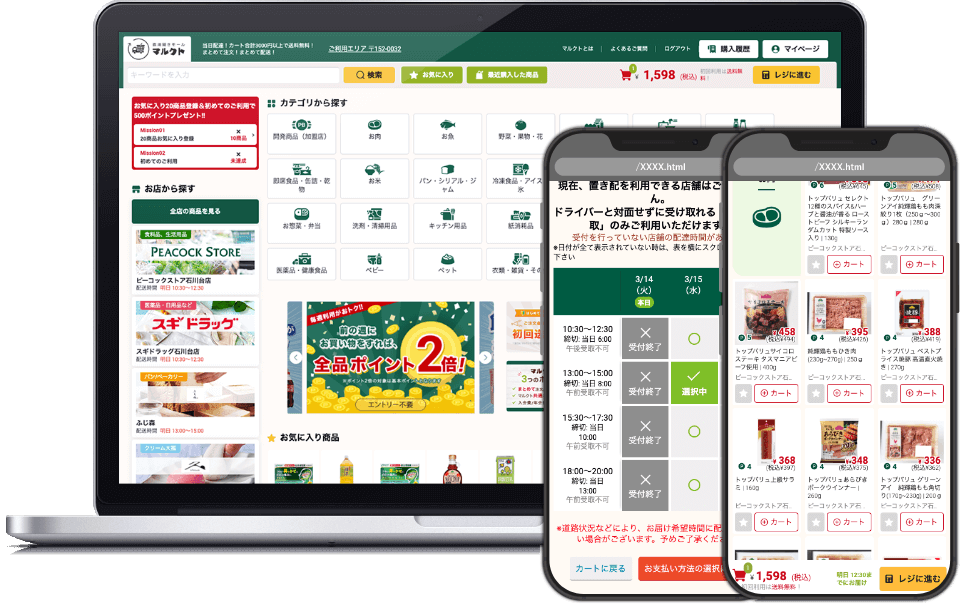
回遊の多いTOP/商品一覧/商品詳細/カート画面をSPA化し、
コストを抑えてユーザビリティを確保。
EC-CUBEは株式会社イーシーキューブの商標です。

様々なサイトに
対応します!
 ECサイト
ECサイト モールEC
モールEC 店舗配送/受取EC
店舗配送/受取EC
(ネットスーパー) BtoB取引
BtoB取引 サブスクリプション
サブスクリプション
管理
システム構成
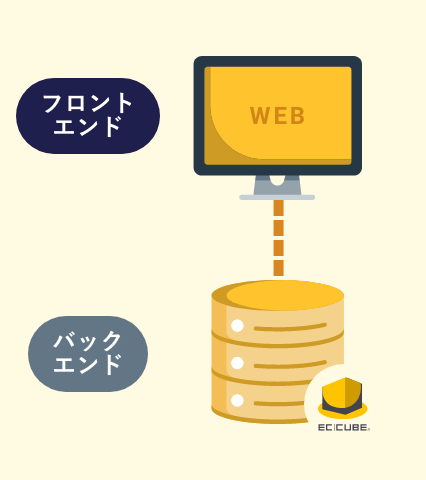
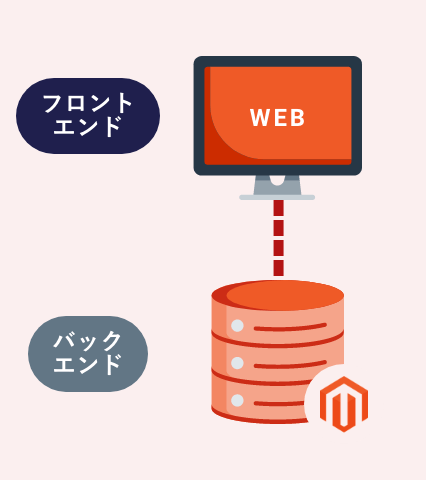
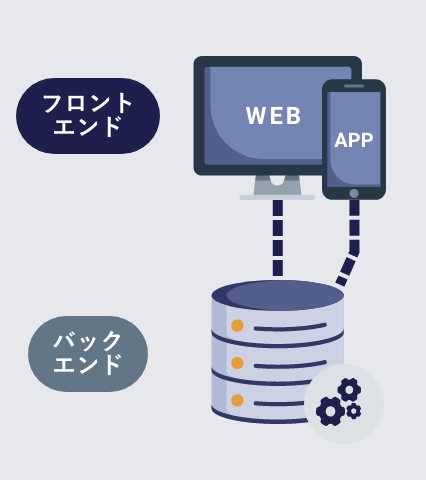
お好きなバックエンドシステムをお選びいただけます

EC-CUBEベース

Magentoベース
(Adobe Commerce)
スクラッチベース
技術構成
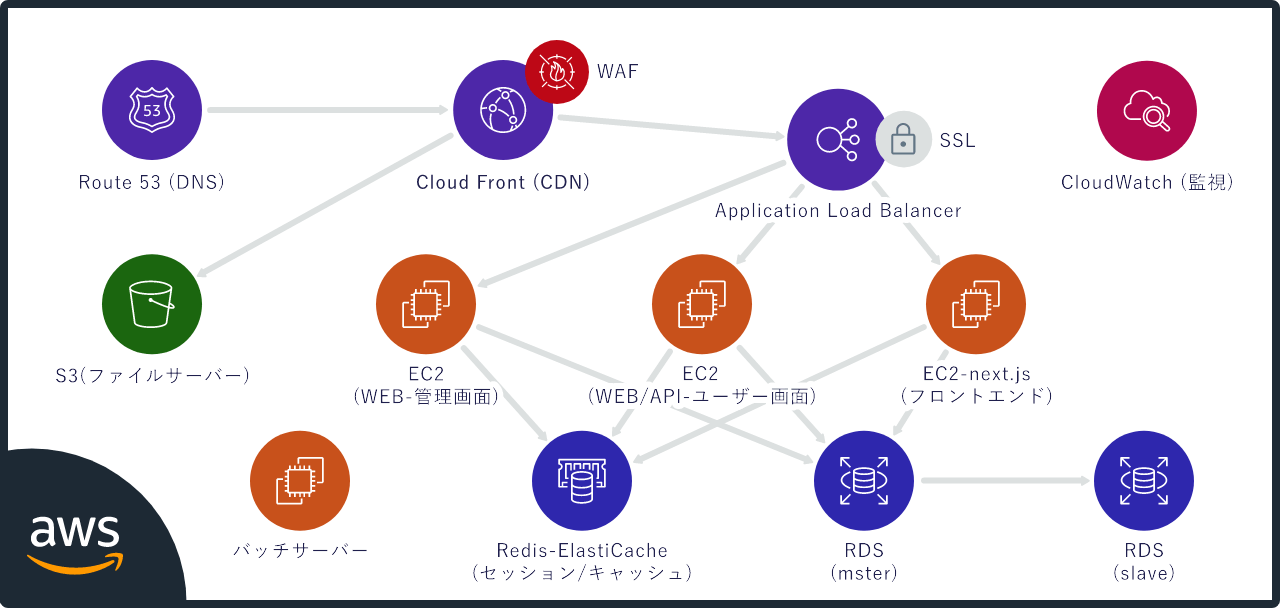
インフラ構成(例)

関連記事

SPA技術を活かすためにデザイナーが理解しておくべきこと(ECサイト編)
近年大規模なECサイトなどで利用されている SPA(Single Page Application) 。 本記事では実際に SPAを導入することで実現できるUXデザインとデザインする際の意識すべきポイント をまとめました。

SPAで必須となるコンポーネント指向を意識したCSS設計
「SPA」とは「Single Page Application」の略で、一つのページ内で、コンテンツだけを切り替えることができる技術のことです。 今回は、SPAで必須となるコンポーネント指向の考え方やCSS設計について、HTML/CSSコーディングの観点からご紹介します!

検索上位に表示されるスマホECサイトの作り方
MFIへの移行が進む中、記載内容の対策だけでなくスマホページの最適化が重要になってきます! そこで今回は、SEOの観点からスマホページで気をつけるべきデザインポイントについてご紹介します。